Have you ever wondered about the differences between wireframe vs mockup vs prototype?
Well, they each serve a different purpose in UI design. We were just reading an article that breaks down what each of them is for, and how they compare.
Whether you’re just starting out or you’ve been at this for a while, there’s something we can both agree on. Each of these terms is crucial when it comes to creating a UI design.
Let’s dive into the topic.
Table of Contents
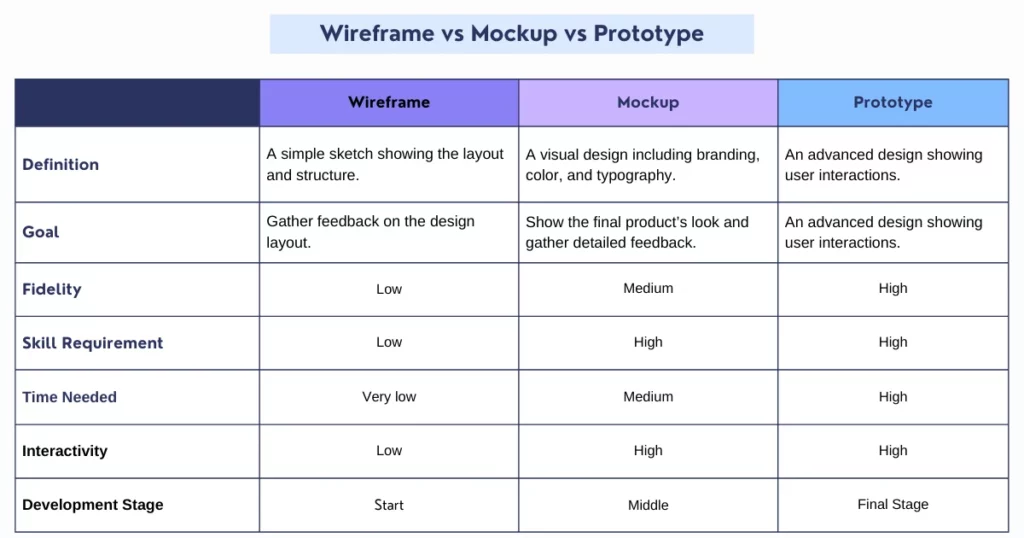
Wireframe vs Mockup vs Prototype – A Quick Summary
Using wireframes, mockups, and prototypes is super helpful. They let you see what will work and what won’t. But the real value is starting conversations with the team, users, and clients. By the time you get to the final prototype, it’s spot-on for everyone involved.
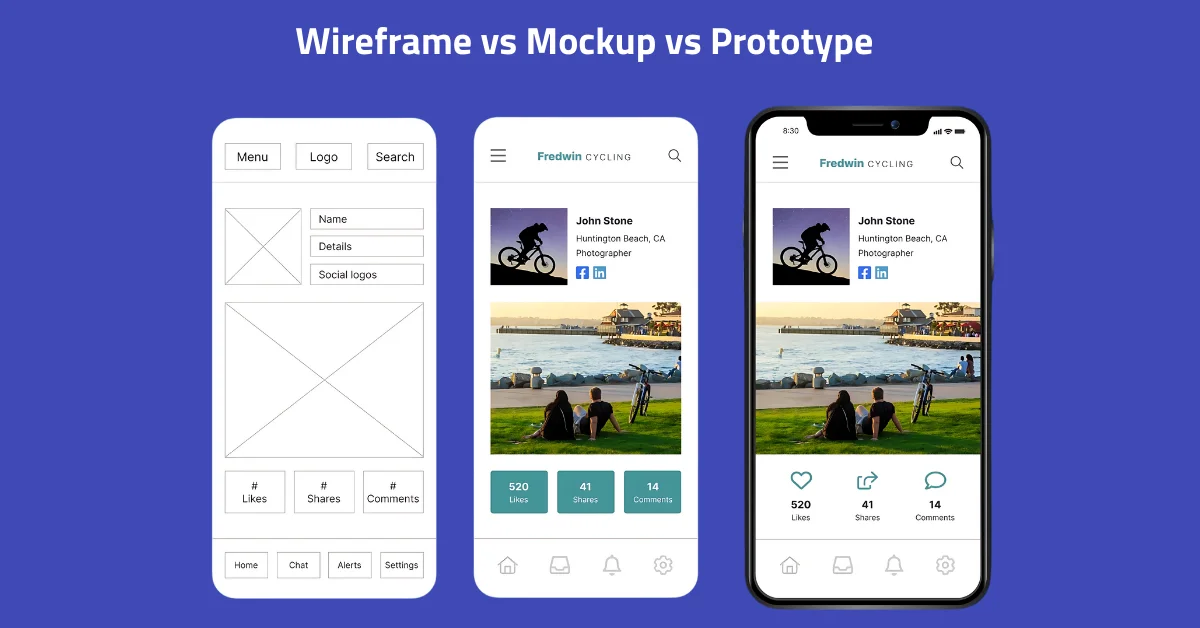
So, what’s the difference between wireframe vs mockup vs prototypes? A wireframe is a sketch of a single or multiple UI screen. A mockup is a visual layout showing branding, colors, and typography for a site. And a prototype is an advanced UI design showing how users interact between screens.
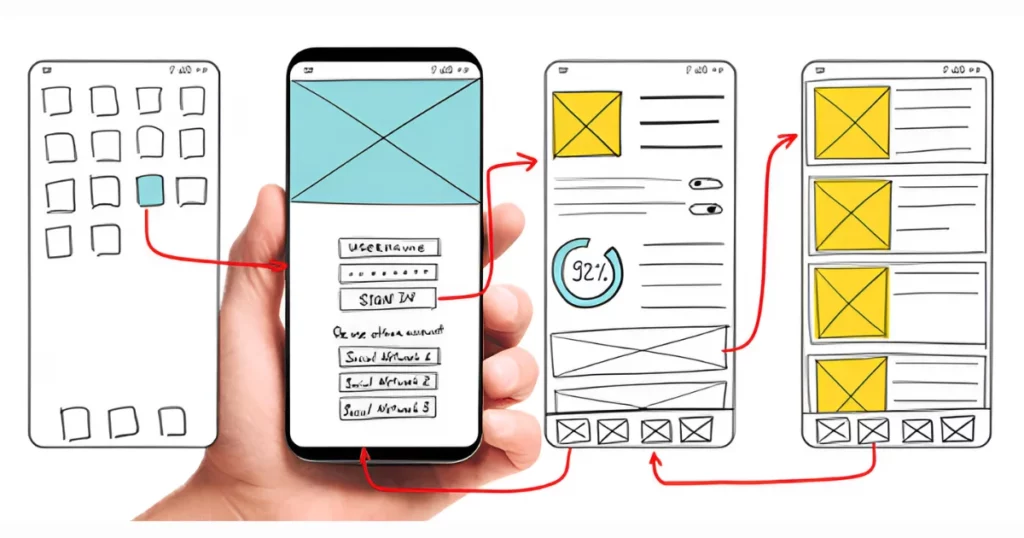
Look at the below to understand their differences and how they contribute to the overall process.

Let’s discuss them thoroughly.
What Is a Wireframe in Design?
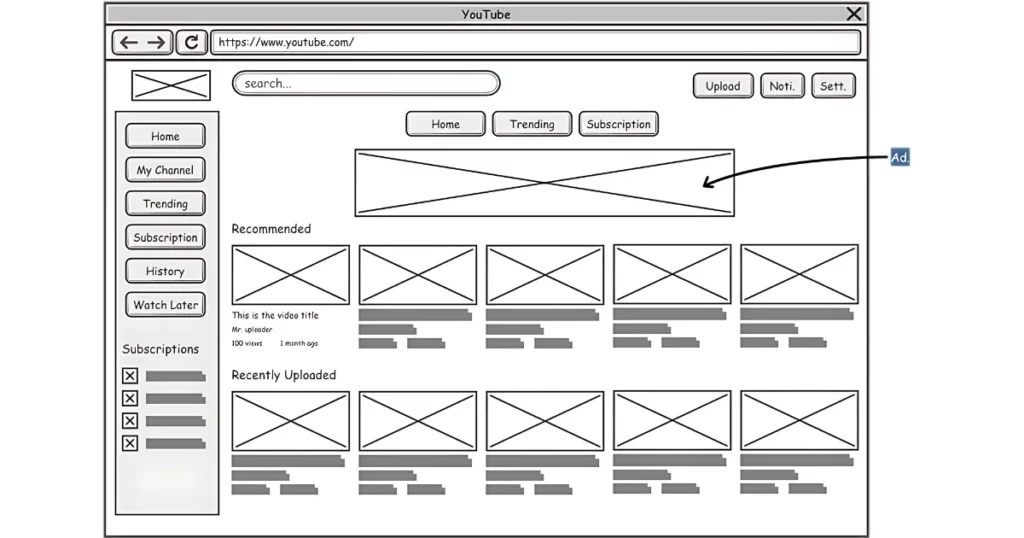
Wireframes are basically like the skeleton of your website or app.

They’re these basic blueprints that help everyone on the team stay aligned on what’s needed. They keep discussions about UX design focused and productive.
They lay out the fundamental structure, like screen layouts, navigation bars, and all the key components of UX and UI design. They also outline interactive elements, so the design team can see the essential features and how they fit together.
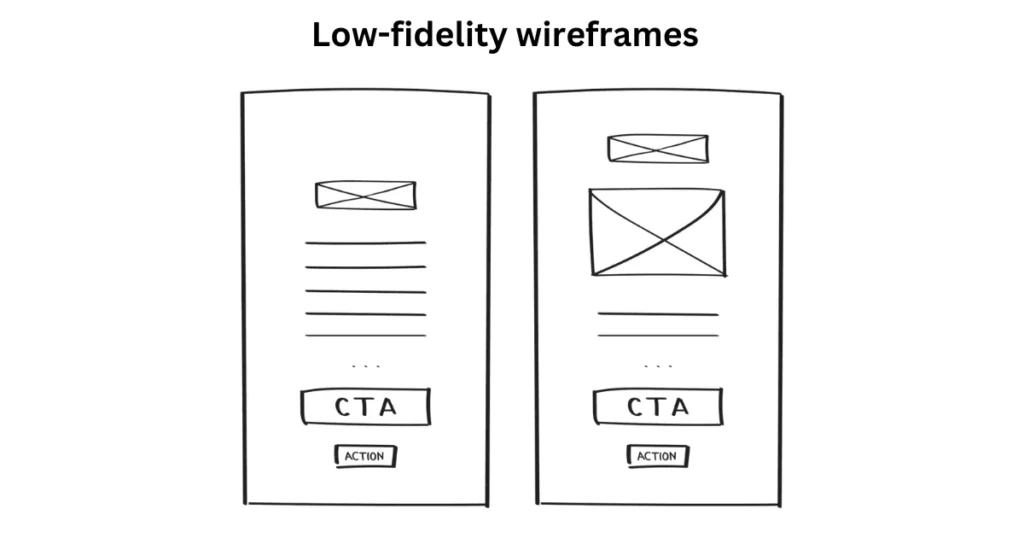
We start with low-fidelity wireframes. They use simple boxes and lorem ipsum text for pictures and videos.

This way, the design team and everyone else can focus on the basic functionality and make sure we’re heading in the right direction.
What are the 3 Different Components of a Wireframe?
Most wireframes actually fall into three main levels of fidelity. It’s a process of refining through each level to get to the finished product.
- Low-fidelity wireframes: They’re simple wireframes that focus on layout, navigation, and the overall structure of the interface.
- Mid-fidelity wireframes: Mid-fidelity wireframes are great because they let designers experiment and refine the final design.
- High-fidelity wireframes: High-fidelity wireframes are kind of like those early product mockups, right? They have visual design and interactive elements.
When to Avoid Wireframe Stages?
Design teams often start with low-fidelity wireframes to explore and iterate on new concepts before adding visual details. However, Tom Lowry suggests that starting directly with high-fidelity wireframes can also be a valid approach.
If you already have a solid design system in place and the new design you’re working on is similar to existing ones, the discussions usually stay focused without getting bogged down by minor visual details.
Wireframe Design Checklist
Wireframe Should Show:
- Essential screens for user needs
- Usability, navigation, and organization
- Main objectives and user flows per screen
- Key UI elements, content, and interactive features
- Design components and screen templates
What to Look for When Building a Wireframe?
Tom Lowry suggests using moderated user testing to evaluate wireframe success. Check if users can navigate the experience without teachings and avoid getting stuck.
Wireframe success means aligning with stakeholders and getting the feedback needed to confidently move forward.
If stakeholders are fixating on small details or aesthetics rather than core user needs, consider simplifying your wireframes and removing some polish until you get the feedback you need.
Wireframe Pros and Cons
| ✅ Pros | ❌ Cons |
| Great for initial design ideas | Can be dull and uninspiring |
| Easy and fast to create | Not ideal for user testing |
| Budget-friendly | Doesn’t reflect the final product |
| Encourages feedback |
What Is a Mockup in Design?
Think of a mockup as the dress rehearsal for your design before the big reveal. It’s like a mid-fidelity preview where your app, website, or digital product starts to look like the final version.

You get to see all the images, text, colors, and elements in place.
What Useful are Mockups?
Mockups are a great middle ground between basic wireframes and detailed interactive prototypes. They give you a clear visual representation that’s often more valuable than tons of code in this setting. Here’s why it matters:
- Visual Background: They’re the first opportunity to notice how the design looks in real life, letting you try out different looks before diving into the detailed work.
- User Feedback: Mockups are great for getting early feedback. Sharing them with clients or the team can help start conversations that lead to better ideas before you spend too much time on coding.
- Saves Time: A mockup gives developers a straightforward visual guide, so there’s less back-and-forth and everyone can work toward the same goal.
Different Types of Mockups
We understand what a mockup can do, let’s explore the various mockups that can help them.
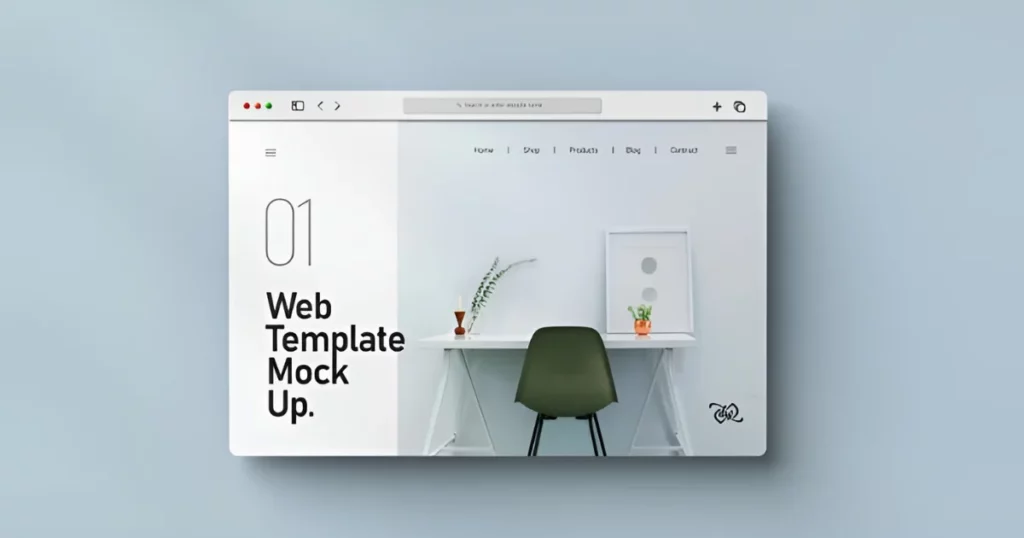
1. Website Mockup

Designing website mockups is a bit like working on mobile app designs, right? It helps you show stakeholders what the final product will look like.
But there’s a key difference. While mobile applications focus on improving user relations, websites usually aim to convert visitors into customers. With a website mockup, you can experiment with designs to see what will draw users in.
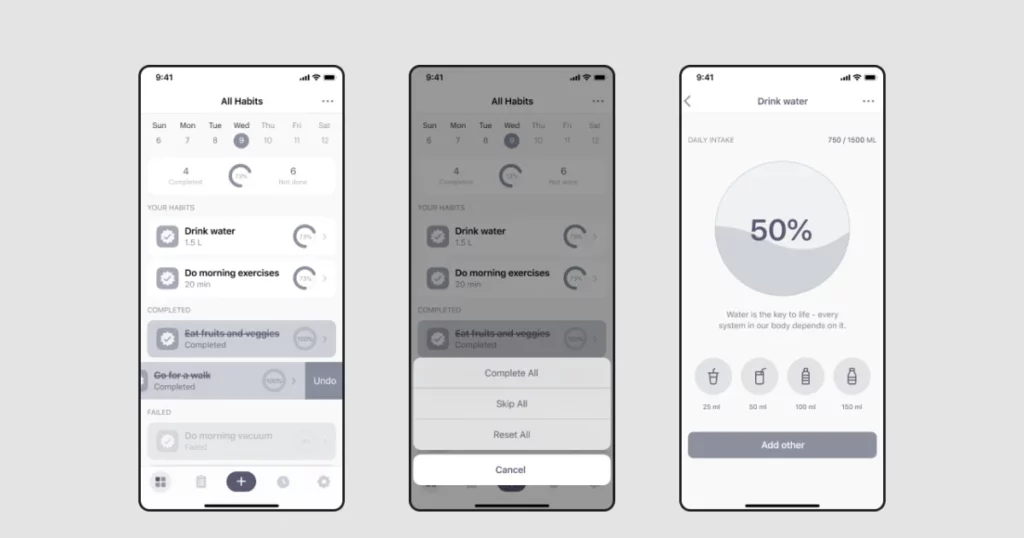
2. Mobile App Mockup

With so many mobile apps worldwide, you often want a proof-of-concept to show potential stakeholders and investors why your vision is worth following. It’s not just for apps that are initiated from scratch, but also for those that might be a few years old and need a design refresh.
3. Print or Poster Mockup
If you’re preparing for a march or starting a social media campaign, mockups are perfect. They let you create a render of what you’re going to print, so you can get immediate feedback and make any necessary tweaks right away.
4. Device Mockup

Imagine you’re working on something like a vacuum cleaner or a smartphone. Having a mockup can assist get everyone on the same page. It shows what the final product will look like, which makes it easier for designers and everyone else involved to work together smoothly.
You can use the device mockup component to show a preview or screenshot of your app as if it’s being used on a mobile phone. It’s perfect for hero sections and calls to action.
Mockup Pros and Cons
| ✅ Pros | ❌ Cons |
| Makes a strong visual impression | Takes more time to create |
| More inspiring than basic wireframes | Needs well-prepared content |
| Helps spot errors | |
| Content is ready to use |
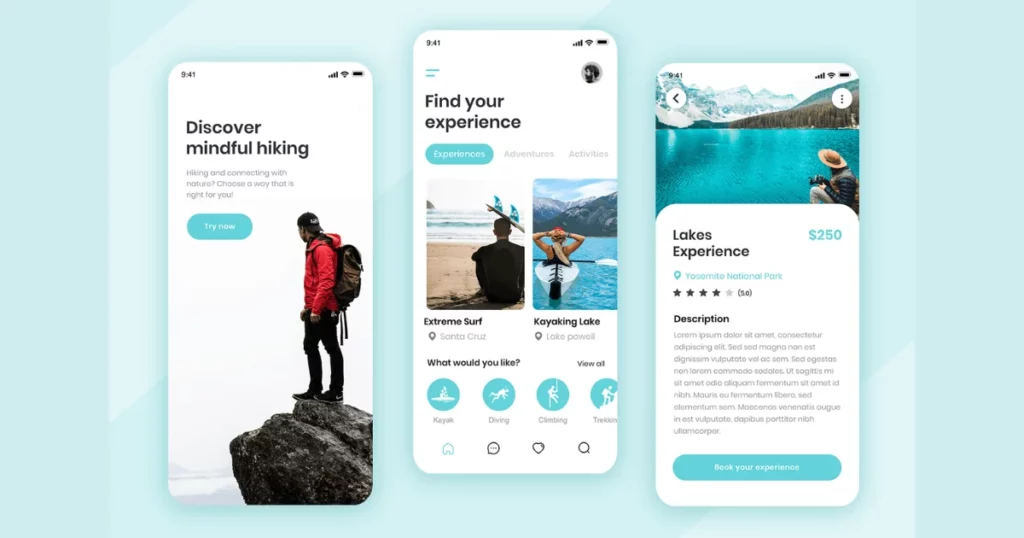
What Is a Prototype in Design?
A prototype is pretty much the final stage before you have finished the digital product. It’s where you start to see the look and feel of the design, and how everything works.

Unlike a mockup, which is more about appearance, a prototype shows the user flow and how people would interact with the website or app. It’s more detailed and gives a clearer picture of the end product.
Using high-fidelity prototypes can make a difference during the ideation phase.
Why Is Prototyping So Important?
Prototypes intend to test if your design works for users. Getting early feedback is cheap and helps avoid costly fixes later. Prototyping supports designers throughout the entire design strategy in three main ways.
- Verify your initial ideas: During design sprints, you quickly create a prototype to bring your idea to life.
- Encourage discussion: Website mockup tools include commenting features that let everyone share their thoughts and feedback, ensuring clear communication and avoiding misunderstandings.
- Enhance the features: Raw data can’t replace testing a prototype with real users. This testing will reveal UX issues that weren’t clear during planning and allow for quick and easy UI adjustments.
What to Look for When Building a Prototype?
When you’re working through the design thinking method, each challenge needs its kind of prototype.
- Like paper prototypes, they’re great for mapping out the basics, like the architecture of a site or app, how things function, and the overall user journey.
- Low-fidelity digital prototypes are a game-changer. They take those basic wireframes and bring them to life.
- With high-fidelity digital prototypes are all about incorporating a lot of functionality and sensible design details.
How to Make Better Prototypes?
Teamwork is crucial. Good communication among everyone involved is essential. It helps spot areas that need improvement and catch issues designers might overlook.
We recommend starting with a FigJam prototype template. With Figma’s professional guide, you can easily build, experiment, and refine the prototype to make sure it’s successful.
Prototype Pros and Cons
| ✅ Pros | ❌ Cons |
| Very precise | Takes a lot of time |
| Allows for realistic user testing | Needs professional expertise |
| Highlights usability | Less adaptable |
| Closely resembles the final product |
Mockup vs Wireframe
When you put a wireframe next to a mockup, the differences stand out. That is definitely more so than when you compare mockup vs prototype.
Since wireframes are low-fidelity, they’re more like rough sketches, while mockups have more detail and polish. When you add color, imagery, and all those defined elements, a mockup pops up compared to a simple wireframe.
It all comes down to the purpose of mockups vs wireframes. A wireframe is just a starting point to get feedback on a potential design, so it might go through many changes. On the other hand, a mockup is more polished, giving you a better idea of what the final design could look like.
But even though mockups look close to the finished product, you can’t skip wireframes. They’re both crucial steps in the design process.
Mockup vs Prototype
What’s the difference between mockup vs prototype? A prototype represents the entire final design of an app, so it’s much more detailed than a mockup. For example, content in a prototype is carefully laid out, while mockups tend to have more generic or placeholder content.
You’ll find large blocks of content on prototypes because they’re essential for showing exactly what users would notice on the UI, but that level of detail isn’t usually in mockups.
A prototype goes beyond just looks. It’s more interactive. it shows how you’d use the app or website. Especially with high-fidelity prototypes, they’re all about the user journey—how someone would actually navigate through it.
Connecting all the screens and elements helps with user testing. It’s a great way to catch any problems before the design goes into development. That’s why creating a prototype is so important.
Wireframe vs Prototype
What’s the difference between wireframe vs prototype? A wireframe gives a high-level overview of the product idea, focusing on structure with placeholders. A prototype shows how the final product will work and looks more like the finished design.
Best Tools for Wireframe vs Mockup vs Prototype
UX teams use various tools during the design approach, such as for designing, presenting, messaging, note-making, and testing. This article will concentrate on tools specifically for design.
- Paper wireframes are created using basic items such as paper, pens, and sticky notes. Some teams even get creative and use cardboard to make a mockup of a phone device to hold the paper screens.
- For working together remotely, UX teams use tools like Mirro, Mural, or Google Jamboard to share and develop ideas.
- UXPin is a code-based tool that helps UX designers create advanced prototypes and mockups, unlike most vector-based tools. We’ve compared popular tools Figma vs Sketch.
- Here are some tools for remote testing: Checkealos and Lookback.
Conclusion
Although we’ve explained wireframe vs mockup vs prototype, they are similar. Because of this, you can easily develop one into the other as you go through the design process.
A wireframe is like an outline for a mockup. And if you add functionality to that mockup, it turns into a prototype.
But here’s the thing—don’t feel like you have to stick to just one of them. It’s worth taking the time to figure out what you need and discover the right mix that performs best for you.
FAQs
What Is the Difference Between a Sample and a Mockup?
Samples could be things like paint, bricks, tiles, or carpets. Mock-ups are small or full-size models of things like wall sections, windows, or masonry.
What comes first wireframe or prototype?
Wireframing is the initial step in design, creating a basic layout of the product. Prototyping comes next, offering a more detailed and interactive version to test how users interact with it and get feedback.
What is the difference between wireframe and card prototype?
Wireframes are basic sketches showing how a website or app will be organized and work, focusing on layout and functionality. On the other hand, card prototypes are detailed and interactive models that let you see how the final product will behave and how users will interact with it.
What comes after wireframing?
After wireframing, the design process moves on to creating mockups, which are detailed visuals that show what the final product will look like. Next, you’ll develop prototypes, which are interactive models used to test how the product works and how users will interact with it. Finally, you’ll gather user feedback on these prototypes and mockups to make any necessary improvements to the design.
What is the difference between hi fi prototype and mockup?
A high-fidelity prototype is a detailed, interactive model that looks and works like the final product, allowing for real user testing. A mockup, on the other hand, is a static image showing just the visual design without any interactive features, focusing only on how it looks.
Related reading: