A website mockup tool is crucial when building a website or app. This step is about designing the interface and checking how the web app works when people use it.
Mockups lay out all the important information for a website: web interactions, topography, web layout, visual hierarchy, and user flow.
Mockups allow the developer to nail down every important part of the website, ensuring the user interface and experience are top-notch.
Check out this post to discover the best tools for website mockups for creating awesome website UI mockups! 🚀

Table of Contents
What Is a Website Mockup?

Web mockups are static visual representations of how a website, web application, or web page will look when completed. A mockup looks like the finished product but can’t be used yet.
Importance of Website Mockup Tool
A mockup tool is essential for making websites. Mockups come after planning and wireframing, showing detailed designs with styling, branding, and content. Mockups help designers get feedback and improve designs before making prototypes.

Wireframes are crucial as they outline and solidify the main design elements of a site like branding, text, images, buttons, layout, and colors. Mockups are easily shared with everyone involved, ensuring agreement on your final product.
How to Create a Website Mockup?
To create a website mockup:
1. Select Your Design Software
Using digital software to create a mockup is easier and more convenient for sharing and feedback. Website mockup tools generally fall into categories:
- Wireframing Tools: These are specialized software for creating mockups, offering features from wireframes to prototypes, with UI components, collaboration tools, and even HTML/CSS output.
- Graphic Design Software: Adobe Illustrator, Photoshop, and Canva are AI graphic design tools also excellent for website mockups, especially for high-fidelity designs or unique layouts.
2. Create Your Wireframe
Wireframes are the basic layout skeletons that come before detailed designs, so start with them.
3. Include Visual Elements
Once the basic structure is set, enhance your website by adding visual elements:
- Typography
- Color scheme
- Images
- Logo
- Navigation
4. Share and Collect Feedback
Once you’re done, share your version for feedback from your team, clients, stakeholders, or users.
5. Lastly, Create Prototype
Once the mockup is ready, it’s time for the interactive prototype. This stage tests how users interact with the design, making sure everything works smoothly before completing the website.
30 Best Free & Paid Website Mockup Tool
Here are 30 of the best free and paid website mockup tools you can use.
- UXPin
- Gravit
- Figma
- Frame Box
- Adobe XD
- Adobe InDesign
- Balsamiq
- MockplusiDoc
- Fluid UI
- Moqups
- MockPlus
- Flinto
- Justinmind
- Lucidchart
- Axure RP
- Marvel
- Proto.io
- TemplateToaster
- Sketch
- HotGloo
- Wireframe.cc
- Froont
- Protopie
- Framer
- Invision
- Xara Designer Pro
- Avocode
- Mockflow
- Visme
- Mockingbird
Best Website Mockup Tools for Web Design
Your website team uses software tools for design, picking based on budget, design complexity and team preference.
Design tools fall into two major categories: those that handle prototypes and wireframes from start to finish and those focused solely on mockup creation.
There are website mockup tools just for making mockups. You can sketch wireframes and then move them to the mockup tool.
Some tools do mockups and wireframes, while others just do prototypes and mockups. Design software can make realistic mockups for unique website designs. We need to make sure the mockups can be turned into a real website.🌐
So, what is the best tool for mockups? Consider these 30 best paid and free website mockup tools rank-wise.
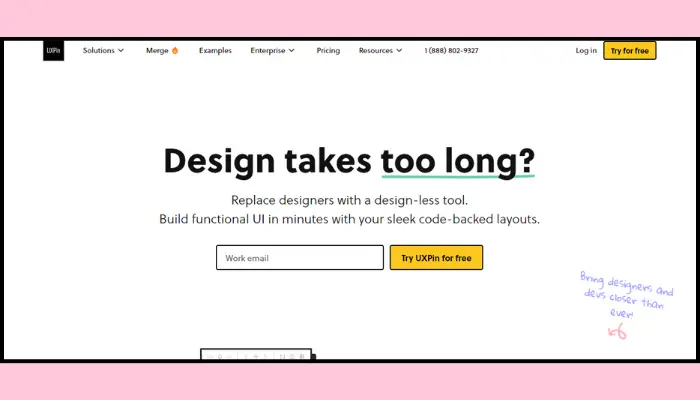
1. UXPin – Best for Interactive Prototyping Capabilities

UXPin website mockup tool aids developers in crafting realistic web app mockups. It features a groundbreaking merge technology for direct integration with StoryBook and Git.
With this free online website mockup tool, developers can create mockups from scratch and use built-in UI elements to create the prototype.
It helps remote teams collaborate by sharing designs and getting feedback using its dashboard.
2. Gravit – Best for User-Friendly Interface
Gravit is an easy-to-use website mockup tool with cross-platform compatibility. It’s user-friendly with a simple interface for easy use.
You can enjoy the benefits of both on-premise and online versions, and it produces amazing pixel patterns.
Gravit is free, but you must pay for the paid version yearly.
3. Figma – Best for Real-Time Collaboration

Figma is a website design mockup tool for teams to collaborate on UI mockups. This makes the project teamwork better and faster.
This tool aids in brainstorming concepts and note-taking with its whiteboard feature. It also offers useful functions like templates, collaboration support, and auto layout.
Try the app for free before you decide to subscribe to a premium plan.
4. Frame Box – Best for Easy Frame Sharing
The Frame Box software is a free website mockup tool for sketching web UI mockups.🎨
Frame Box offers built-in tools for easy integration via drag-and-drop and extensive collaboration options.
This software is free and fundamental compared to the others on the list.
5. Adobe XD – Best for Versatility

Adobe XD is used to make website mockups and prototypes using vectors.
You can easily add web elements by dragging and dropping, making it simpler for developers to make screen layouts and prototypes.
The benefits of Adobe XD are that it is Easy to use for designing, has lots of online learning materials, and combines design and prototyping tools.
You can get a free Adobe XD plan to create a few projects.
6. Adobe InDesign – Best for Integration
Adobe InDesign is a top-notch web page mockup tool. Users can make innovative designs using images and fonts from Adobe. They can share designs online and add colorful themes using Adobe Capture.
Before building the website, it’s important to make a prototype or wireframe first. The prototype helps identify website issues early in development.
After confirming the mockups and building the website, test its features to ensure they work correctly. Test across different web browsers to ensure your web apps work well everywhere.
7. Balsamiq – Best for Low-Fidelity Wireframing

Balsamiq mimics drawing on a paper or whiteboard for website mockups. It assists you to concentrate on what’s important. You can easily choose the right shapes and colors for your wireframe with Balsamiq.
Balsamiq offers a user-friendly UI/UX that mimics whiteboard mockups, allowing easy drag-and-drop incorporation of web elements.
You can try their free trial before buying the paid plan.
8. MockplusiDoc – Best for Collaborative Functionality
MockplusiDoc website mockup tool simplifies website mockup creation through collaboration. This tool makes editing designs, enhancing interaction, uploading files, and prototyping easy.
It allows you to create mockups and manage your work organically.
Whether new or seasoned in web design, MockplusiDoc helps you create responsive and powerful website mockups.
9. Fluid UI – Best for Interactions

Are you too busy to install a desktop app? Fluid UI is a top-notch, user-friendly website mockup tool that’s responsive too! With this UI, you can easily make basic or intricate website mockups using the drag-and-drop editor.
Over 2000 built-in components are available for Mac and iOS design. If you wish engaging and near-perfect interactive mockups, try the Fluid UI app—it’s trendy.
This tool offers plans for individuals, professionals, and teams at approximately $8.25, $19.8, and $41.58/month.
10. Moqups – Best for Extensive Library
Moqups aids developers in making website wireframes and prototypes and helps you test and validate your ideas with short, detailed mockups.🔍
Moqups offers real-time collaboration for developers and a diverse built-in library of fonts, icons, and more.
11. MockPlus – Best in Page Size Feature

MockPlus is a free online website mockup tool for building responsive web mockups. This tool is great for newbies to practice making UI mockups.
Benefits of MockPlus website mockup tool:
- Built-in components and adjustable icons for easy customization.
- Multi-collaborative projects are possible with it.
- Real-time project reviews are available to managers.
MockPlus has a free version with limited features, but the paid plan allows more people to work together on a project.
12. Flinto – Best for Animations and Interactions
Flinto is an excellent website mockup tool just for Macbook users. It offers over ten gestures and lets you export tasks as videos and images.
It lets you add small interactions to screens that are great for making mockups that follow a specific sequence.
Flint offers customizable prototypes with scrolling, sound effects, and animation. Developers can easily share prototypes with heads by exporting them as a GIF or video.
13. Justinmind – Best in Drag-and-Drop Feature

Justinmind is the website mockup tool for developers to make detailed wireframes and prototypes. This tool is popular because it creates realistic mockups of web apps.
Justinmind offers collaborative work, cloud sharing, mobile simulation, and HTML code generation for prototypes.
14. Lucidchart – Best in Cross-Platform Compatibility
Lucidchart helps developers make web UI mockups. The free plan allows the creation of 60+ elements per project. Users can build unlimited features in one project.📝
You can choose a single package if you operate alone or a team package if you operate together.
15. Axure RP – Best in Quick Response

Axure RP is one of the free mockup tools for websites that makes realistic web app prototypes. This tool lets developers make mockups with endless event triggers and action combinations.
Input devices like the keyboard, touchpad, and mouse activate interactions.
Developers can make powerful prototypes with conditions, variables, and mockups for various devices on one page. Try the tool for free for 30 days before deciding on a premium plan.
16. Marvel – Best for Intuitive Design
In 2013, Marvel began as a side project and became a major wireframe and mockup design player. Marvel’s platform simplifies getting approval on product concepts by collaborating effectively with stakeholders, reducing the need for multiple rounds of revisions.
With instant notification and shared folders, everyone stays updated to resolve issues and reach agreements quickly. Using Marvel for team libraries boosts brand consistency at your company.
17. Proto.io – Best for its Animation

Proto.io launched in 2011 as a prototyping UI. It includes:
- 250 UI components
- 1000+ templates
- 6000+ digital assets
Create prototypes for screen interface devices like smart TVs and digital cameras. Its Intuitive drag-and-drop makes adding elements easy.
You can try the device for free before buying the paid plan.
18. TemplateToaster – Best in Versatile Template Gallery
TemplateToaster is an emphatic website mockup tool for heavy design creation. It helps make SEO-friendly websites with an interactive interface.
The free trial offers unlimited use but with restricted features. The standard edition costs INR 2999, while the professional edition costs INR 4999.
19. Sketch – Best in Providing Detailed Design

Sketch tool is popular with MacOS designers. Its popularity originates from its simplicity. This tool is easier and faster for prototyping than Photoshop. By sketching the idea, you can bring it to life.🖌️
For personal use, it’s $99 for one user, with $89/user for extra devices.
20. HotGloo – Best in Interactive Wireframes
HotGloo‘s free website mockup design tool lets you create prototypes in HTML format. You can save projects or export for stakeholder presentations offline.
It works on every OS and device and lets you share project links for team collaboration.
The tool has a 7-day free trial. After that, the basic version starts at $13/month, billed annually, and allows up to 4 users at a time.
21. Wireframe.cc – Best for User-Friendly Interface
The Wireframe.cc tool is great for making static wireframes. Free sketches are available for single-page prototypes. The paid version gives you a personal account and lets you make multiple pages, exporting in various formats.
The paid plan begins at $16/month for one user. For $99/month, you get unlimited access to features and accounts.
22. Froont – Best in Creating 2D and 3D Models
Wired, TechCrunch, and more use Froont’s free web page mockup tool. The software is perfect for creating responsive single-page websites.
In addition to a drag-and-drop editor, Froont lets designers include behavioral animations in the prototypes.
During a trial, you can enjoy all the features. After that, the starter plan begins at $17/month, billed yearly.
23. Protopie – Best Rapid Prototyping Tool

Protopie website mockup tool lets you create prototypes without coding, similar to Proto.io. In your design, you can include the most delinquent styling features and control sensors like sound, touch, and tilt in the prototypes.
The trial is available. The basic version starts at $79.2/user. For multiple licenses, it’s $99+.
24. Framer – Best in Vast Collection of Templates
An advanced app for creating mockups of web apps is Framer. This UI is only for Macbook users.
Framer saves time by letting you reuse mockups ready for web publishing. No need to start from scratch each time. It also offers templates for easy starting points, reducing reliance on front-end developers.
Try Framer for free before deciding to buy.
25. Invision – Best Collaborative Nature
Invision offers a cloud-based tool for designing web and mobile wireframes. It has a built-in collaboration tool, so your team can easily share feedback using a user-friendly interface.
It lets testers check if all links and navigation work properly.
Invision is free to use for a single project, but it costs $15/ month for multiple projects.💰
5 Other Website Mockup Tools
Look at these five other website design mockup tools to consider.
- Xara Designer Pro
- Avocode
- Mockflow
- Visme
- Mockingbird
How We Selected These Best Mockup Tools?
While making our best 30 lists, we checked and compared tools with good user ratings. Then, we refined the list based on our criteria. We used our product management experience to determine what tools we needed as a product manager.
Evaluation Criteria
Here’s how we picked the best tools for website mockups:
- User-friendly: Mockup tools should help, not slow down your ideas. So, we’ve tested these best 30 tools for user-friendliness. The best ones are beginner-friendly and let you export mockups fast.
- Collaboration: It’s important to gather input from your team. Using mockup tools with collaboration features can help streamline the process.
- Collection of Templates: Tools with lots of templates can assist you in starting fast. When you’re stuck, just browse templates and customize them.
- Integrations: Mockup tools with software integrations boost efficiency.
- Pricing: Consider pricing carefully before choosing mockup tools. We’ve listed the prices and if they have a free option for every tool.
Wireframe vs Mockup vs Prototype
In the beginning, you use wireframes – basic outlines. Then, mockups add colors and details but no functionality. Prototypes are functional simulations with actions triggered by interactions like clicks or scrolls.
Conclusion
Always test the design decisions, regardless of the tool you use. Test frequently from the start to build a strong foundation for successful designs.
However, we have covered the 30 best free and paid website mockup tools.
FAQs
What is a UI mockup tool?
In User Interface mockups, color, icons, typography, layout/hierarchy, and other elements of a digital product are displayed in a visual representation.
Is mockups app free?
There are mockup apps like Framer for creating free app mockups.
What is webpage mockup?
Mockups preview an app or web page with design elements, but it doesn’t work yet. Mockups are rougher than a live page and often have temporary data.
How Do I Mockup My Website?
Once you’re ready to make a mockup of your site, it’s best to know your audience and have some wireframes ready. If you’re all set, go to step two. If not, let’s begin from the beginning.
1. Make a wireframe
2. Include images in your wireframe
3. Collect feedback
4. Convert your prototype from a mockup
What is a UI mockup tool?
A UI mockup is a static, high-fidelity visual representation of a website, showcasing layout, icons, typography, color, and different UI elements, much like a screenshot.
Related reading: