Having trouble deciding between Figma vs Sketch?
You’ll be much more confident in selecting the best option for your design requirements in a couple of minutes.
Figma and Sketch are two of the most popular design tools out there, and they both help designers create amazing digital artwork. But, what’s the ideal choice for you? Let’s dive deep, compare both the tools, and find out!

Well, in this article, we are going to dive into the world of Figma vs Sketch and see which one comes out on top in 2024.
So, get ready to learn about these two amazing design tools and find out which one is right for you!
We will evaluate both tools based on the factors that are most important, and they are as follows:
- Platform
- Collaboration
- Prototyping
- Vector editing
- UI libraries
- Plugins
- Price
- Customer support
Before we talk about quick comparison, learn about these tools in short.
Table of Contents
What is Figma?

Figma is a computer program that helps people make really cool pictures and designs on their computers. It’s kind of like a digital canvas where you can draw, paint, and make all kinds of neat things.
What’s cool about Figma is that it’s not just for one person – many people can simultaneously collaborate on the same design! So if you’re making a cool poster with your friends, you can all work on it together and see what each other is doing in real-time.
Even if you’re just beginning to withdraw or design, Figma is incredibly simple to use. It has lots of cool tools that can help you make great designs, and you can even try it out for free!
What is Sketch?

Sketch is another computer program that helps people make really cool pictures and designs on their computers. It’s kind of like a digital art studio where you can draw, paint, and create all sorts of awesome things.
What makes Sketch special is that it’s really good at drawing really detailed shapes and graphics. You can create super fancy logos, icons, and illustrations really easily!
The sketch is also great for making designs for things like apps or websites. It has lots of tools that make it easy to design things like buttons and menus that look really cool and work well.
One thing to know about Sketch is that it only works on computers made by Apple, so if you have a Windows or Linux computer, you won’t be able to use it. But if you have an Apple computer, Sketch is something you should check out if you’re interested in making cool designs!
Quick Comparison at Glance
Here’s a comparison table for Figma vs Sketch:
| Features | Figma | Sketch |
|---|---|---|
| Platform | Web-based application, works on all platforms | Mac-only desktop application |
| Collaboration | Real-time collaboration and commenting | Limited collaboration features |
| Prototyping | Built-in prototyping tools with interactive UI | Third-party plugins required for prototyping |
| Vector editing | Powerful vector editing tools | Robust vector editing tools |
| UI libraries | Extensive built-in UI libraries | Limited built-in UI libraries |
| Plugins | Large library of plugins available | Smaller selection of third-party plugins |
| Price | Starts from $9 per month (billed annually) | Starts from $12 per month (billed annually) |
| Customer support | Robust customer support with live chat and forums | Limited customer support with email and forums |
Comparing Key Features
We looked into the software’s collaboration, prototyping, vector editing, UI libraries, plugins, price, and customer support. Let’s break down the key features difference between Figma vs Sketch in simpler terms. Let’s get started!
1. Platform
Let’s start with the platform comparison between Figma and Sketch.
Figma Platform

Figma is a web-based application, meaning you can access it from any device with an internet connection. This makes it a great choice for designers who work remotely or need to switch between different devices. You don’t have to install any software or updates, and you can always access the latest version of the app.
Sketch Platform

Sketch, on the other hand, is a desktop application that only works on Macs. This can be a downside for designers who use different operating systems or need to work on the go. However, Sketch’s desktop platform has some advantages, such as faster performance and better integration with Mac OS.
2. Collaboration
Let’s talk about collaboration in Figma vs Sketch.
Figma Collaboration

Figma has a clear advantage when it comes to collaboration. Its web-based platform allows for real-time collaboration, meaning The same project can be worked on by several people at once and see each other’s changes in real time.
This makes it easy to collaborate with remote teams or clients who may be in different locations. Figma also has robust commenting and version control features, making it easy to track changes and leave feedback.
Sketch Collaboration

On the other hand, Sketch has more limited collaboration features. While it does have some third-party plugins and integrations that enable collaboration, it’s not as seamless as Figma’s built-in collaboration tools.
Sketch users can share files via cloud storage services like Dropbox or Google Drive, but it can be difficult to manage multiple versions of a file or collaborate in real time.
Verdict on Collaboration
If collaboration is an important factor for you, Figma is the clear winner. Its web-based platform and built-in collaboration tools make it easy to work with others in real time. Sketch, while it does have some collaboration features, is better suited for individual designers or small teams who don’t need extensive collaboration capabilities.
3. Prototyping
Let’s dive into prototyping in Figma vs Sketch.
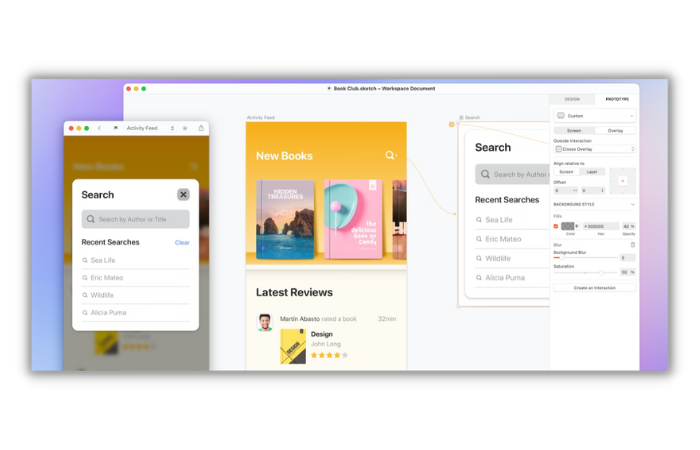
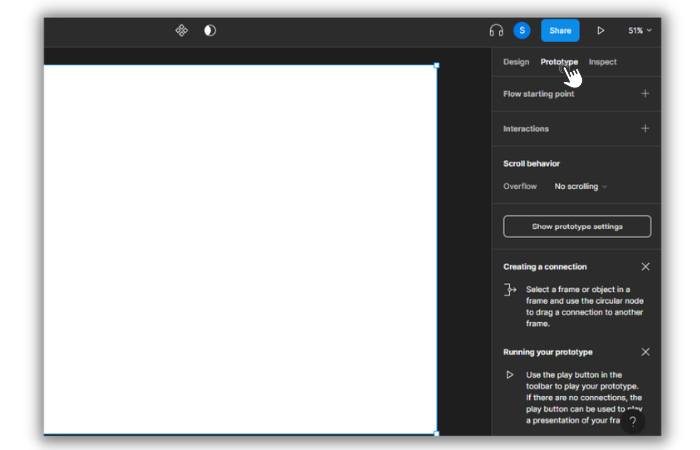
Figma Prototyping

Figma has built-in prototyping tools that allow designers to create interactive UI designs and prototypes within the same platform. This means you can create clickable prototypes, animations, and micro-interactions without leaving the app.
Figma’s prototyping features are also closely integrated with its design tools, making it easy to switch between designing and prototyping.
Sketch Prototyping

Sketch, on the other hand, does not have built-in prototyping tools. Instead, designers need to rely on third-party plugins or export their designs to other prototyping tools like InVision or Principle.
While there are many plugins available for Sketch that add prototyping functionality, it can be time-consuming to find and set up the right plugins for your needs.
Verdict on Prototyping
In summary, if prototyping is an important part of your design process, Figma is the better choice. Its built-in prototyping tools are easy to use and integrate seamlessly with its design tools. Sketch, while it does have many plugins that can add prototyping functionality, can be more cumbersome to use for prototyping compared to Figma’s built-in tools.
4. Vector Editing
Let’s discuss vector editing in Figma vs Sketch.
Both Figma and Sketch are powerful vector editing tools that allow designers to create high-quality graphics, logos, and illustrations. However, there are some differences in their approaches to vector editing.
Figma Vector Editing

Figma has a more robust vector editing tool set with more advanced features for manipulating shapes, paths, and anchor points. It also has a powerful pen tool that makes it easy to create complex shapes and curves.
Figma’s vector editing tools are closely integrated with its design and prototyping features, making it easy to switch between editing and prototyping without leaving the app.
Sketch Vector Editing

Sketch also has a strong vector editing tool set, but it is generally considered to be less powerful than Figma’s. Sketch’s vector editing tools are easier to learn and use, making it an excellent choice for beginners or designers who don’t need advanced vector editing capabilities.
Sketch’s vector editing tools are also tightly integrated with its design features, making it easy to create high-quality designs quickly.
Verdict on Vector Editing
In summary, if you need more advanced vector editing capabilities, Figma is the better choice. Its toolset is more powerful and flexible, with more features for manipulating shapes and paths. However, if you prefer an easier and more user-friendly vector editing experience, Sketch is a great option. It’s easier to learn and use, making it a good choice for beginners or designers who don’t need advanced vector editing features.
5. UI Libraries
Great, let’s discuss UI libraries in Figma vs Sketch.
Both Figma and Sketch offer designers access to premade UI libraries that can be used to speed up the design process. These UI libraries contain pre-made elements such as buttons, forms, icons, and other drag-and-droppable UI elements that can be added to a design.
Figma UI Libraries

Figma’s UI library is called the “Figma Community,” which is a collection of user-generated design resources that can be accessed within the app. The Figma Community is a large and active community, with thousands of UI kits and design resources available for free.
Additionally, Figma also offers its own built-in UI library called the “Figma Design System,” which contains premade components that can be customized and reused across different designs.
Sketch UI Libraries

Sketch also has a large library of premade UI components, which can be accessed through its “Sketch App Sources” marketplace. Sketch’s marketplace contains a wide variety of design resources, including UI kits, icons, and templates.
Additionally, Sketch also offers its own built-in UI library called “Apple UI Design Resources,” which contains pre-made UI components that are designed to follow Apple’s design guidelines.
Verdict on UI Libraries
In summary, both Figma and Sketch offer designers access to premade UI libraries that can be used to speed up the design process. Figma’s community is larger and more active, with thousands of user-generated resources available for free. Sketch’s marketplace is more curated and offers a wide variety of design resources. Ultimately, the choice between Figma and Sketch will depend on the specific needs of each designer and project.
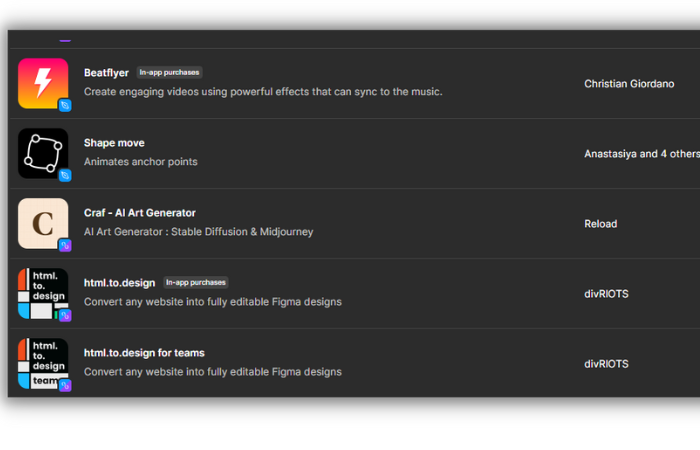
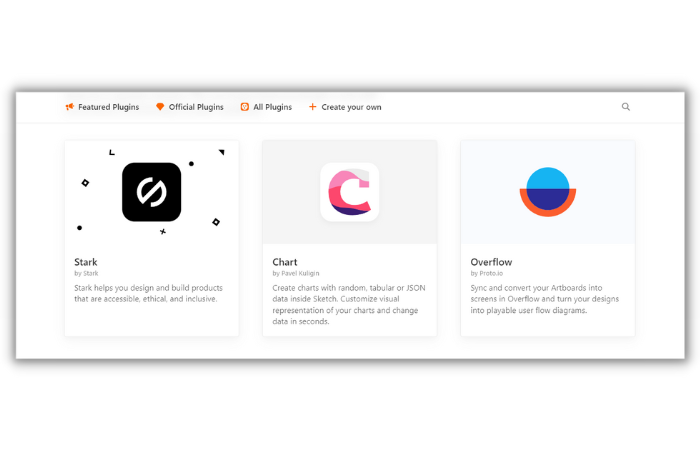
6. Plugins
Let’s discuss plugins in Figma vs Sketch.
Both Figma and Sketch offer plugins that can be used to enhance the functionality of the software and streamline the design process. Plugins can be used to automate repetitive tasks, add new features, or integrate with other software.
Figma Plugins

Figma has a robust plugin ecosystem that is growing rapidly. There are currently over 500 plugins available in the Figma plugin library, with more being added every week.
Figma plugins can be used to automate tasks like generating lorem ipsum text, creating design assets, or exporting designs to different file formats. Figma also offers an API that allows developers to create custom plugins and integrations with other software.
Sketch Plugins

Sketch also has a large plugin ecosystem, with over 400 plugins available in the Sketch plugin library. Sketch plugins can be used to automate tasks like renaming layers, generating design assets, or exporting designs to different file formats.
Sketch also offers an API that allows developers to create custom plugins and integrations with other software.
Verdict on Plugins
In summary, both Figma and Sketch offer a large selection of plugins that can be used to extend the functionality of the software and streamline the design process. Figma’s plugin library is growing rapidly and offers a wider selection of plugins, while Sketch’s plugin library is also robust and offers a good selection of plugins. Ultimately, the choice between Figma and Sketch will depend on the specific needs of each designer and project.
7. Price
Let’s talk about the price of Figma vs Sketch.
Figma and Sketch have different pricing models, so the cost of using each tool may vary depending on your needs.
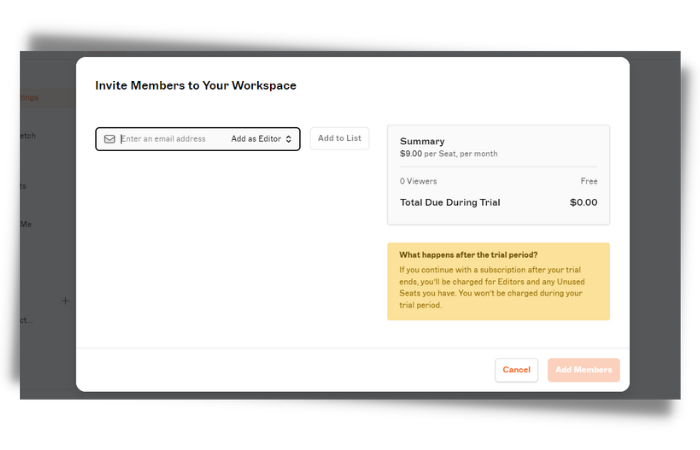
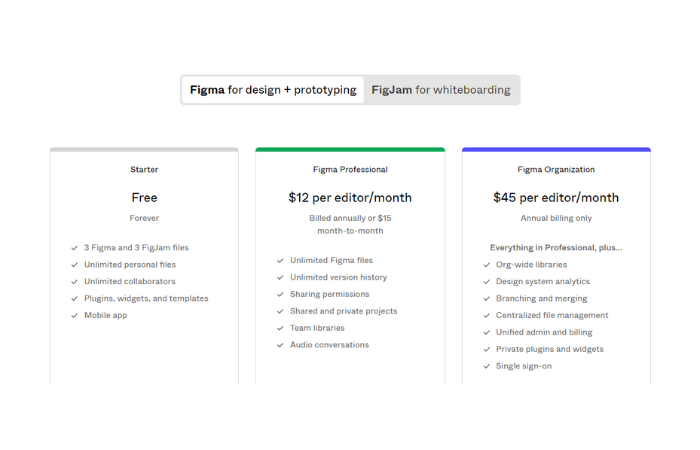
Figma Price

Figma offers both a free plan and a paid plan. The free plan includes unlimited files and storage but limits the number of collaborators to 2.
The paid plan, called Figma Professional, starts at $12 per editor per month and includes unlimited collaborators, version history, and access to Figma’s premium features like team libraries and advanced prototyping. Figma also offers enterprise-level plans for large organizations.
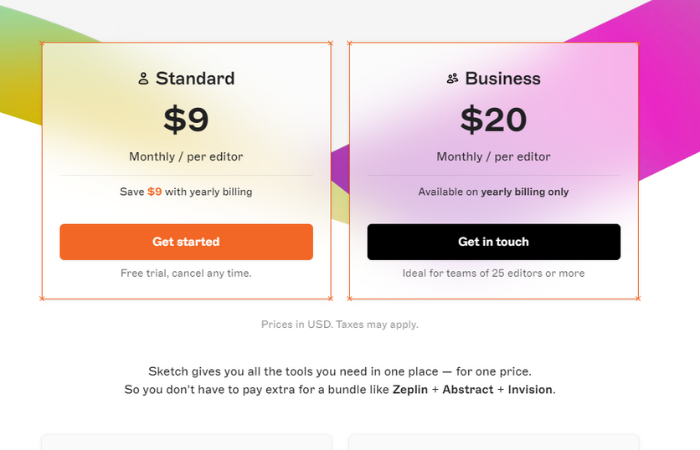
Sketch Price

The Sketch is a one-time purchase of software, which means you pay a one-time fee to access the software and receive updates for one year.
After that, you can continue using the software without updates or purchase a new license to receive the latest version. The current price for a new Sketch license is starts from $9/month (billed annually). Sketch also offers a 50% discount for students and educators.
Verdict on Pricing
In summary, Figma offers both a free plan and a paid plan with a monthly subscription model, while Sketch is a one-time purchase software with an optional upgrade fee for the latest version. The cost of using each tool will depend on your specific needs and budget.
8. Customer Support
Let’s talk about customer support in Figma vs Sketch.
Both Figma and Sketch offer customer support to help designers with any issues they may encounter while using the software.
Figma Customer Support

Figma provides customer support through email, a help center, and a community forum where users can ask questions and share knowledge. Figma also offers live chat support for paying customers during business hours, as well as a dedicated support team for enterprise-level customers.
Sketch Customer Support

Sketch provides customer support through email, a help center, and a community forum. Sketch also offers live chat support during business hours for paying customers, as well as a dedicated support team for enterprise-level customers.
Verdict on Customer Support
In summary, both Figma and Sketch offer customer support through multiple channels, including email, help centers, and community forums. Both also offer live chat support for paying customers during business hours and a dedicated support team for enterprise-level customers. Ultimately, the quality of customer support may vary depending on the specific issue and the responsiveness of the support team.
Figma vs Sketch: Short Verdict
Choosing between Figma and Sketch depends on what you need:
- Go with Figma if you want good collaboration, cross-platform access, and flexible pricing.
- Pick Sketch if you use macOS and need a powerful app with lots of plugins and better performance for complex projects.
Both are great tools, so it usually comes down to what you and your team prefer and what the project needs.
Advantages & Disadvantages of Figma
Let’s discuss this briefly.
Advantages of Figma
- Figma is a web-based application that can be accessed from anywhere with an internet connection.
- Figma offers a free version that is accessible to new designers.
- Figma allows for real-time collaboration with other designers.
Disadvantages of Figma
- A connection to the internet is required in order to use Figma.
- Figma’s search function is limited compared to other design tools like Sketch.
Advantages & Disadvantages of Sketch
Let’s discuss this briefly.
Advantages of Sketch
- The sketch is a native macOS application that offers more advanced features for professional designers.
- Sketch has a more robust search function than Figma.
Disadvantages of Sketch
- The sketch is only available on macOS devices.
- Sketch does not offer a free version.
What Are The Reasons Designers Switch To Figma From Sketch?
Designers are switching from Sketch to Figma for a few reasons. One big reason is that Figma has some features that Sketch doesn’t have, like the ability to collaborate in real-time with other designers on a project.

This means that multiple designers can work on the same project simultaneously, and changes made by one designer are immediately visible to everyone else.
This is really helpful for teams who need to work together on a project or for designers who want to get feedback on their work quickly.
Another reason why designers are switching to Figma is that it’s a web-based tool, which means that designers can work on projects from anywhere with an internet connection.
This is really convenient for teams who may be working remotely or who need to work with clients who are located in different parts of the world.

Finally, Figma is also known for having a more intuitive and user-friendly interface than Sketch, which can make it easier for new users to get started with the tool.
That being said, Sketch is still a very popular tool among designers and has some features that Figma doesn’t have, like really powerful vector editing tools. The choice between Figma and Sketch will ultimately depend on each designer and project’s specific needs and preferences.
Why Do Agencies Prefer Them: Figma vs Sketch
Agencies are companies that help other companies with things like designing websites, making logos, and creating advertisements. They often work with a team of designers who need to collaborate on projects and create high-quality designs.

Figma and Sketch are both really popular tools among agencies because they have a lot of features that make it easy for teams to work together on projects.
For example, they both have collaboration features that allow designers to work on the same project at the same time, and they both have tools that help with prototyping (which means creating a working model of a design).
Figma is often preferred by agencies because it’s a web-based tool, which means that designers can work on projects from anywhere with an internet connection.
This makes it really convenient for teams who may be working remotely or who need to work with clients who are located in different parts of the world.

Sketch, on the other hand, is often preferred by agencies because it has really powerful vector editing tools. This means that designers can create really detailed and complex graphics and illustrations with ease.
It’s also a one-time purchase software, which means that agencies can save money in the long run.
Overall, both Figma and Sketch are great tools for agencies because they help teams collaborate and create high-quality designs efficiently. The choice between them will depend on each agency and the project’s specific needs and preferences!
Conclusion
So, we’ve talked about Figma and Sketch, two popular computer programs that help people make really cool pictures and designs on their computers. We compared them based on different features like platform, collaboration, prototyping, vector editing, UI libraries, plugins, price, and customer support.
We also talked about why agencies and designers prefer one tool over the other and why some designers are actively switching from Sketch to Figma.
The debate on Figma vs Sketch has been ongoing, but ultimately the choice depends on the specific needs of the designer and the project at hand.
So whether you’re using Figma or Sketch, just remember to have fun and keep creating amazing designs!
FAQs on Figma vs Sketch
Why is Figma more popular than Sketch?
Figma has gained popularity over Sketch due to its web-based platform that allows for easy collaboration and access to projects from anywhere with an internet connection. Figma also has unique features, such as real-time collaboration, making it easier for teams to work together on a project.
What is the difference between Figma and Sketch components?
The main difference between Figma and Sketch components is that Figma components are more flexible and can be nested within other components. This means that designers can create complex designs and easily reuse them in different parts of a project. Sketch components, on the other hand, are limited to a single level, which can make it harder to create complex designs with nested elements.
How many people use Sketch vs Figma?
It’s not easy to say exactly how many people use Sketch vs Figma, as usage numbers are not publicly available. However, Figma has been gaining in popularity in recent years and is often cited as a strong competitor to Sketch. Many design teams have made the switch to Figma due to its unique features, such as real-time collaboration and its web-based platform.
What is the difference between XD Figma and Sketch?
XD, Figma, and Sketch are all design tools used by designers for creating interfaces and other design elements. However, there are some differences between them. XD is a tool developed by Adobe and has strong integration with other Adobe products. Figma is a web-based tool that allows real-time collaboration, while Sketch is a macOS-based tool that offers powerful vector editing capabilities.
Is Sketch or Figma easier to use?
Both Sketch and Figma are user-friendly design tools that offer similar features and capabilities. However, Figma’s web-based platform makes it more accessible and easier to use for designers who need to work collaboratively or remotely. Additionally, Figma’s intuitive interface and straightforward navigation make it easier for beginners to learn and use the software.
Is Figma the best for UI design?
Although Figma is a popular UI design tool, it’s not necessarily the best for everyone. Other factors such as personal preferences, team collaboration needs, and project requirements can all influence which design tool is best for a given situation. Ultimately, designers should choose the tool that best fits their specific needs and helps them achieve their goals.
Can Sketch be used in Figma?
No, Sketch files cannot be directly used in Figma. However, Figma does provide a Sketch import feature, allowing users to import Sketch files into Figma. Although some elements may not transfer perfectly, this feature can be helpful for designers who need to convert Sketch designs to Figma for collaboration purposes.
Why is Figma so popular?
Figma has become popular due to its web-based platform, allowing designers to work on projects from anywhere with an internet connection. Its real-time collaboration feature is also highly valued, making it simpler for teams to work together on a project. Additionally, Figma offers a robust set of design tools, making it a comprehensive solution for designing user interfaces and user experiences.
Is Sketch good for UX design?
Yes, Sketch is a great tool for UX design. It has a wide range of plugins and features that make it so easy for designers to make wireframes, prototypes, and high-fidelity designs. Sketch’s vector editing tools allow designers to create scalable and customizable designs, which is especially important in UX design, where designs need to be adaptable across different devices and screen sizes.
Is Figma similar to Canva?
Figma and Canva are both design tools, but they serve different purposes. Figma is a professional-grade design tool used by designers to create digital products such as user interfaces and prototypes. Canva, on the other hand, is a design tool that caters more towards non-designers who need to create graphics for social media, marketing, and other purposes.
Which is better Figma vs Adobe XD vs Sketch?
Figma is great for teamwork and works on different devices, making it perfect for teams. Adobe XD works well with other Adobe tools, which is useful if you’re already using them. Sketch is strong but only works on macOS. The best tool depends on what you need and how your team works together.