This tutorial will show you how to create a poster mockup in Photoshop in 2025 and beyond. You’ll learn how to make a smart object, frame the poster, and add realistic shadows as a final touch.

Table of Contents
What is a Poster Mockup?
Poster mockups are digital illustrations that indicate how a designed poster will appear in actual environments. They are essential for designers and marketers, enabling them to visualize and showcase their creations in a more captivating way.
A. How to Create a Smart Object in Photoshop
We took the idea from Envatotuts+ to make a poster mockup in Photoshop.
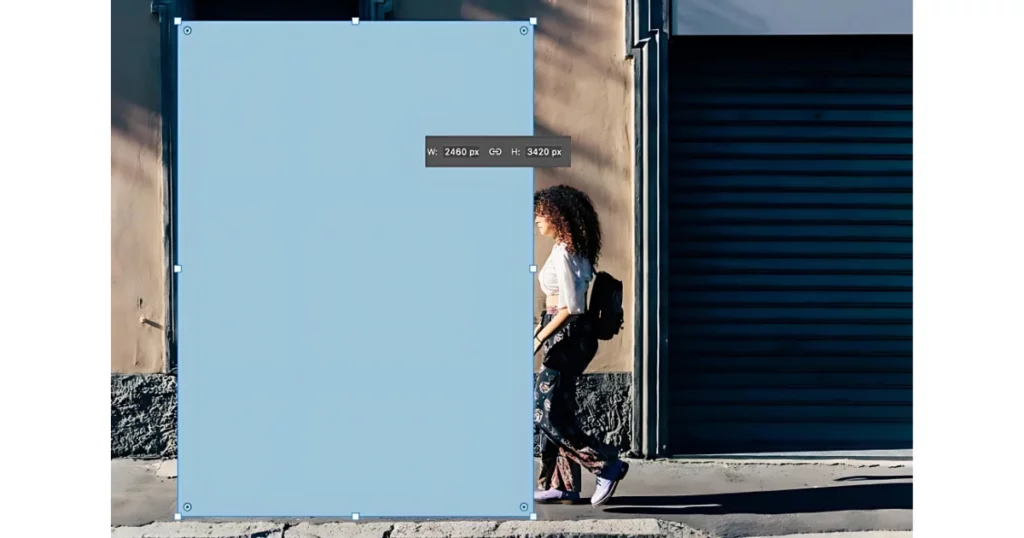
Step 1: Open the shop picture in Adobe Photoshop. Select the Rectangle Tool and draw a rectangle sized 2460 px by 3420 pixels.

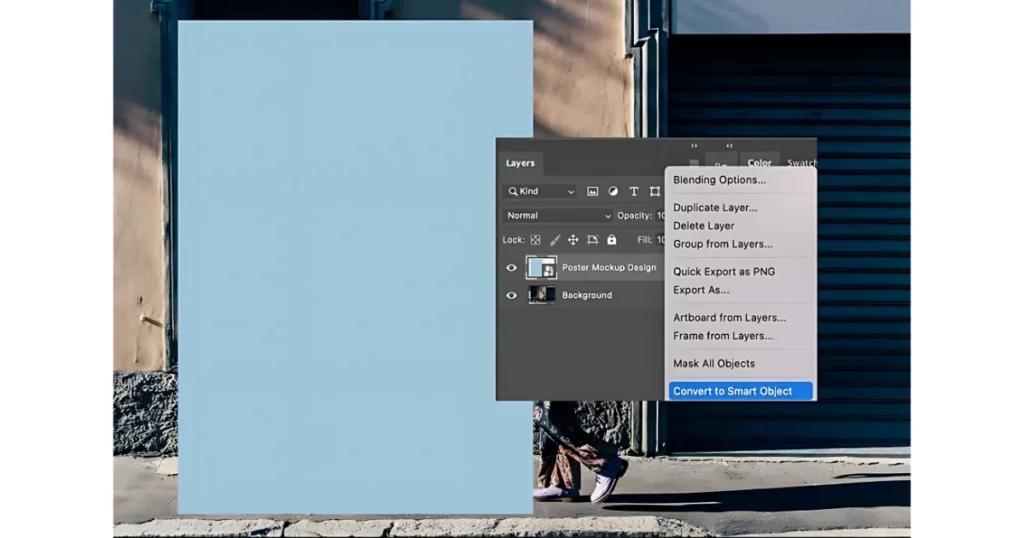
Step 2: Rename the rectangle layer. Right-click on the layer and prefer “Convert to Smart Object.”

B. How to Create a Poster Mockup in Photoshop
How to mockup a poster in Photoshop? Here is a step-by-step guide on how to create a poster mockup in Photoshop.
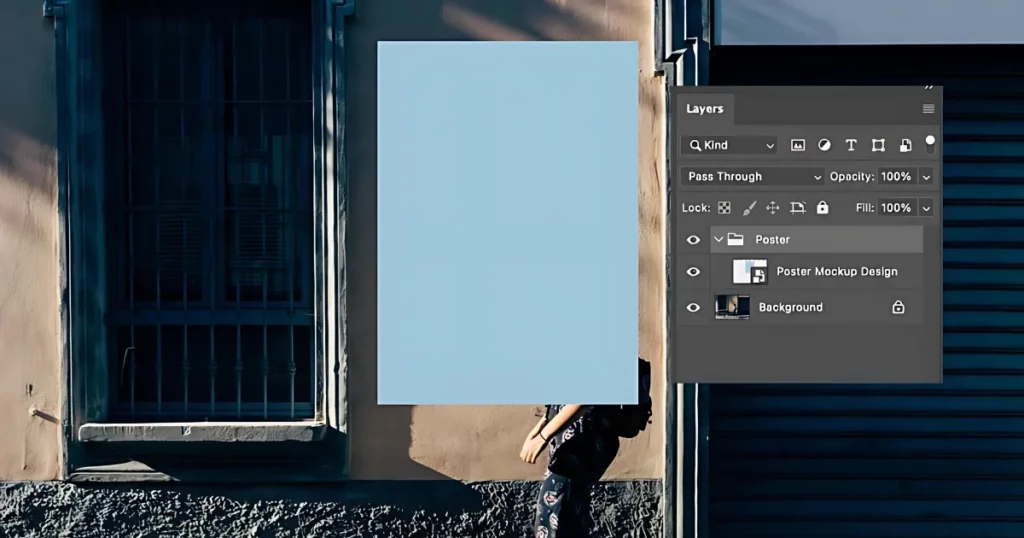
Step 1: Resize the Poster Mockup Design layer to 57% using Edit > Free Transform so it fits the wall. Then, move the layer into its own folder.

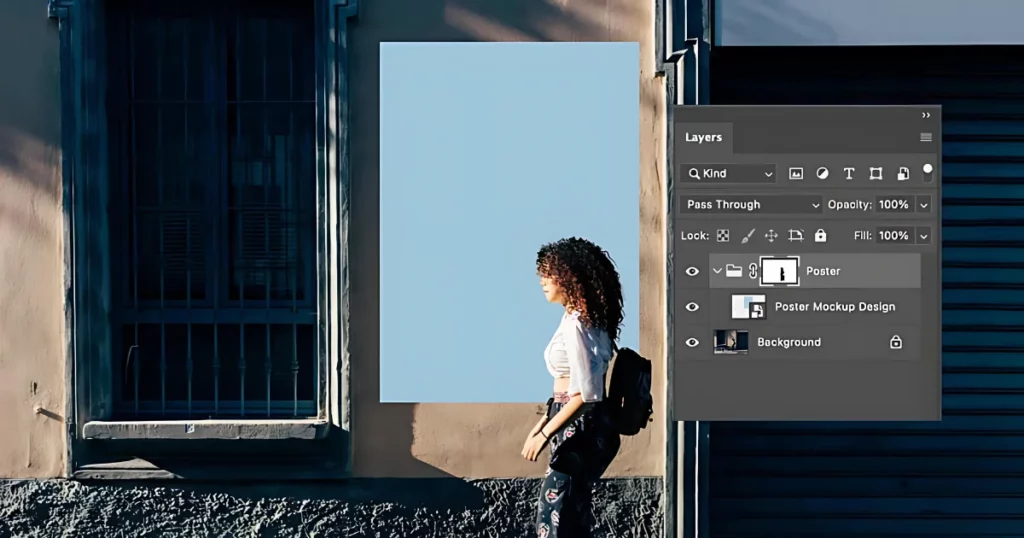
Step 2: Choose the Background layer, then go to Select > Subject. Invert the selection by hitting Select > Inverse. After that, add a mask to the Poster folder layer.

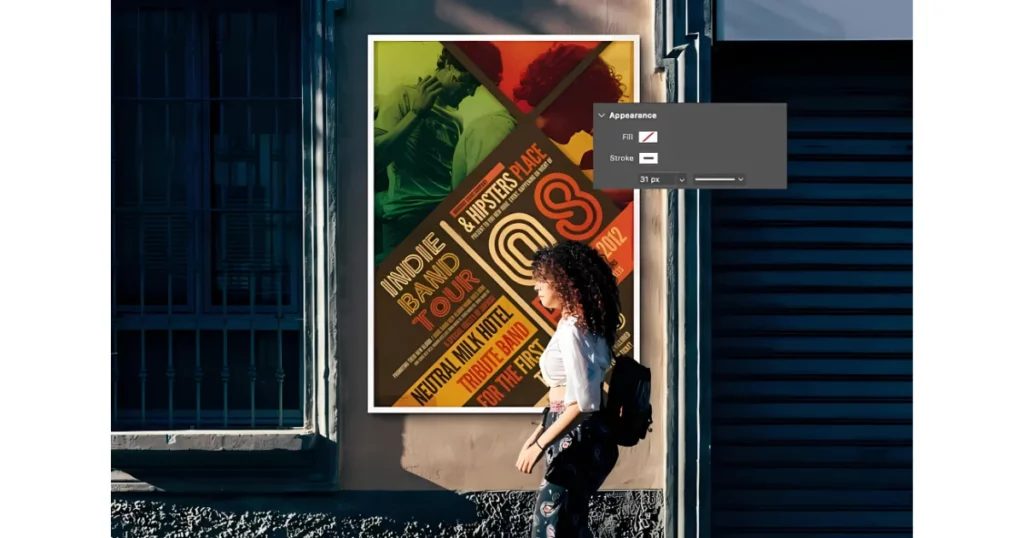
Step 3: Double-click the Poster Mockup thumbnail to open it. Insert your Indie Fest Poster in the new window, then go to File > Save.

Step 4: Double-click the “Poster Mockup Design” layer and apply a Drop Shadow with the following settings:
| Setting | Value |
| Blend mode | Multiply |
| Color | Black (#000000) |
| Opacity | 100% |
| Angle | 139° |
| Distance | 14px |
| Spread | 0% |
| Size | 18px |
Step 5: Add a new Drop Shadow layer style with the following settings:
| Setting | Value |
| Blend mode | Multiply |
| Color | #221f1f |
| Opacity | 65% |
| Angle | 139° |
| Distance | 55px |
| Spread | 0% |
| Size | 68px |
C. How to Make a Frame Poster Mockup in Photoshop
Step 1: Add a frame to the poster mockup with the Rectangle Tool (U). Set the Stroke to 31 px and alter the color to #ebe9e9.

Step 2: Apply a Bevel and Emboss layer style to the frame layer with the following settings:
| Setting | Value |
| Style | Inner Bevel |
| Technique | Chisel Hard |
| Depth | 131 |
| Direction | Up |
| Size | 6 |
| Soften | 0 |
| Angle | 139 |
| Altitude | 30 |
| Highlight | Color Dodge | #ffffff |
| Highlight opacity | 100% |
| Shadow | Multiply | #000000 |
| Shadow opacity | 89% |
Step 3: Apply an Inner Shadow to the frame layer with these settings:
| Setting | Value |
| Blend mode | Multiply | #221f1f |
| Opacity | 20% |
| Angle | 139 |
| Distance | 61 |
| Choke | 0 |
| Size | 7 |
| Noise | 81% |
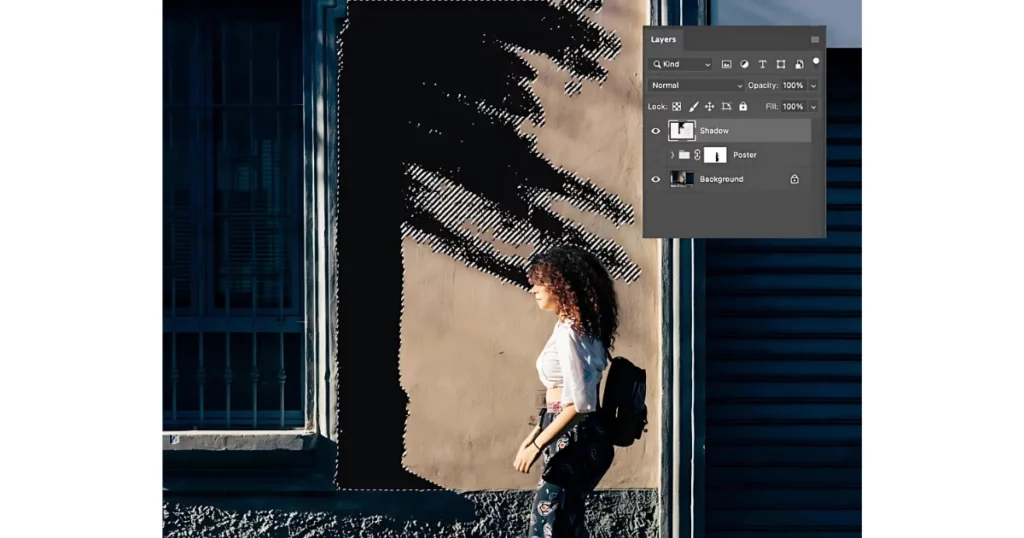
Step 4: Select the Background layer and hide the Poster folder. Use the Magic Wand Tool (W) to select the tree shadow. Create a new layer above the Poster folder, fill it with #0b0b0d, and name it “Shadow.”

Step 5: Navigate to Filter > Blur > Gaussian Blur and set the Radius to 4 pixels on the Shadow layer.
Step 6: Apply a Motion Blur to the Shadow layer, setting the Angle to -33 and the Distance to 212.
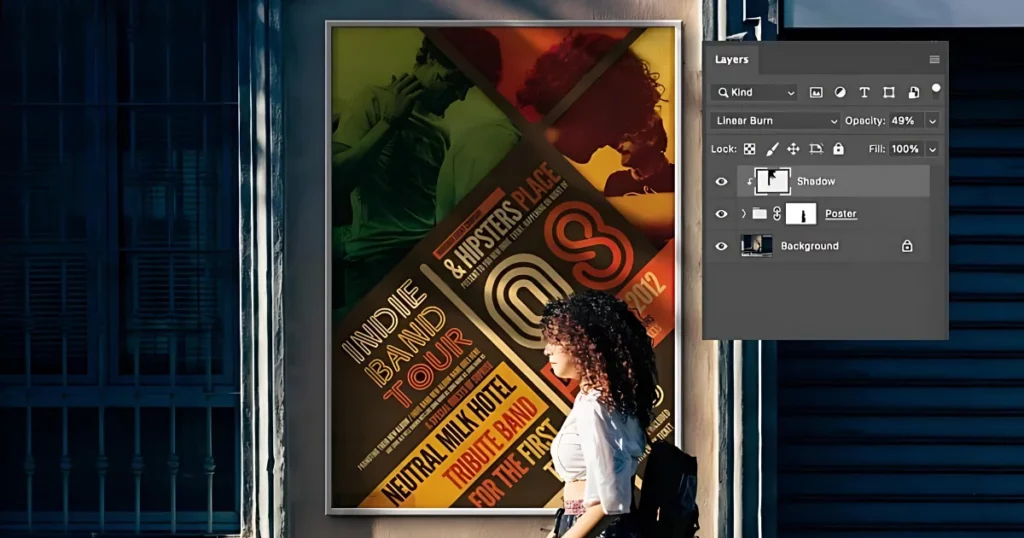
Step 7: Make the Poster folder visible. Select the Shadow layer, right-click, and choose “Create Clipping Mask.” Change the Shadow layer to “Linear Burn” and set the Opacity to 49%.

That’s it. You have understood how to make a poster mockup in Photoshop. Now consider the best alternative to Photoshop to create poster mockups.
Best Way How to Create Poster Mockups
To create a poster mockup effectively, the best approach is to use Mockey AI mockup generator. This platform is considered the best mockup website for making poster mockups.
Step 1: Visit Mockey.ai
Start by going to the website Mockey.ai.
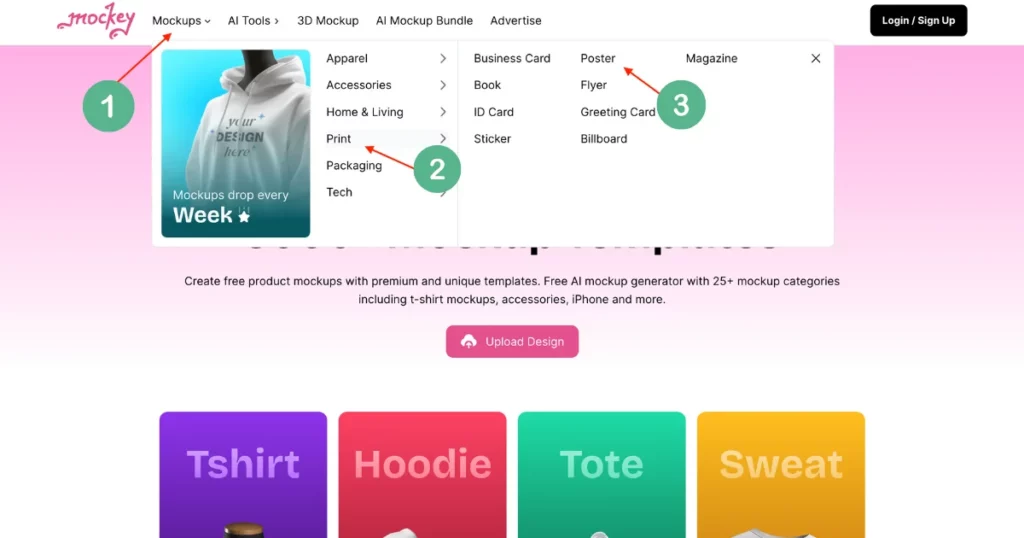
Step 2: Navigate to Poster Mockups
Click on the “Mockups” option in the main menu. Find the “Print” section, and look for the “Poster” category.

Step 3: Choose a Template
You will see a variety of free poster mockup templates organized into categories, such as:
- Vertical
- Interior
- Paper
- Framed
- Thin Frame
- Room
- A4
- Large
- Horizontal
- Billboard
- Wall Glued
- Torn Wall
Browse through these options and select your preferred mockup template.
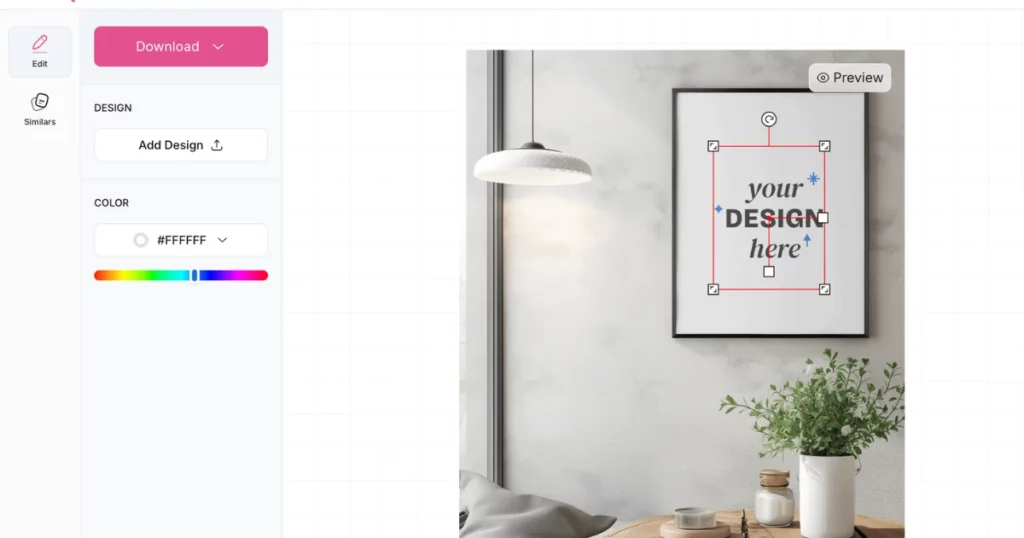
Step 4: Add Your Design
After choosing a template, click the “Add Design” button to upload your logo or text.

Step 5: Customize Your Mockup
Adjust the color and resize your design as needed to fit the template.
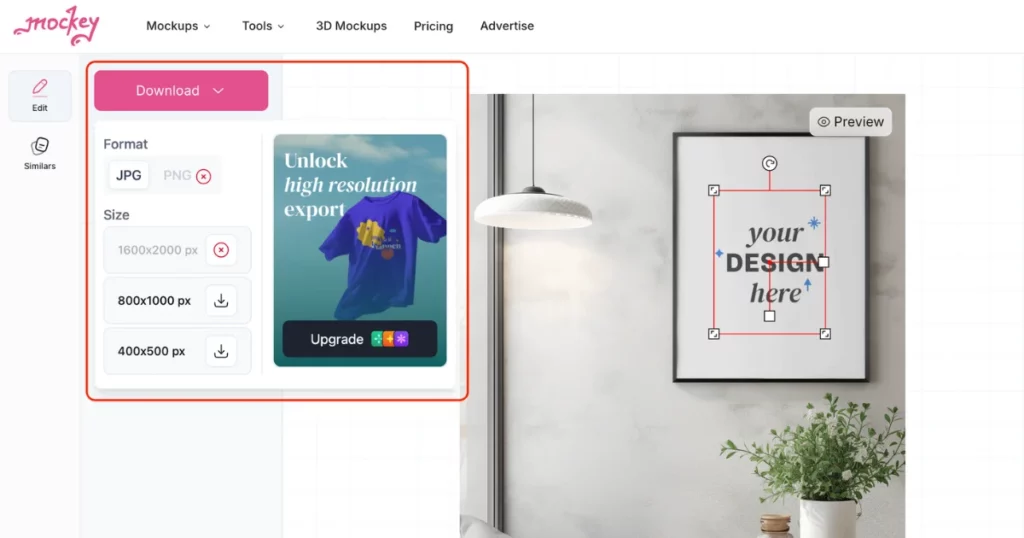
Step 6: Download Your Mockup
Once you’re satisfied with your customization, click the “Download” button to save your poster mockup. It will be downloaded without any watermark.

Conclusion
Feel free to explore and experiment with different techniques as you work on your poster mockups. Trying out various styles and approaches can help you discover what works best for your vision.
However, we have covered step-by-step methods on how to create a poster mockup in Photoshop.
If you find yourself pressed for time, consider using this amazing poster mockup for Photoshop available on Mockey.ai. It’s a great way to create a polished look quickly!
FAQs
What is the best poster mockup generator?
Mockey.ai stands out as the best poster mockup generator, allowing users to create high-quality poster mockups effortlessly. With the ability to export designs an unlimited number of times and without any watermarks, it offers unparalleled convenience and professionalism.
How to create poster mockups without Photoshop?
To create poster mockups, visit Mockey.ai and click on Mockups, then find Poster under Home & Living. Choose a template, upload your design, customize it, and finally click Download for a watermark-free mockup.
Is there a way to make an image look like a poster in Photoshop?
To create a poster effect in Photoshop, open your image, convert it to a Smart Object, apply the Posterize effect, add bold text, and use gradient maps for color effects.
Related reading: