Figma is the best design tool tool for making prototypes and mockups. Plugins help save time and can even automate some design tasks.
There are many free mockup plugins for Figma for different design needs. In this article, we’ll explore the ten best Figma plugins for mockups.
If you wish to install the Figma plugin right now, use the Mockey AI Figma mockup plugin for free.

Table of Contents
What Is a Figma Plugin?
Figma plugins are external add-ons that improve the design tool with extra abilities. They vary from basic utilities that streamline repetitive actions to advanced solutions that connect with other platforms.
Can Figma be Used for Mockups?
Yes, Figma is a popular tool for making mockups. It’s an online design app that lets you create everything from simple layouts to detailed, interactive designs. Designers and product managers use Figma not just for UI/UX design but also to quickly turn ideas into visual mockups.
It has many plugins that add extra features, like creating realistic device mockups or even 3D designs. This makes Figma great for both brainstorming and professional-looking presentations.
List of the Best Figma Plugins for Mockups
Here is a list of the best Figma plugins for mockups that you can use.
- Mockey AI
- Artboard Studio
- Mockuuups Studio
- Angle Mockups
- Clay Mockups 3D
- MockupRocket
- Snapshot
- iMockup
- Figmockups
- Easy Mockup
1. Mockey AI
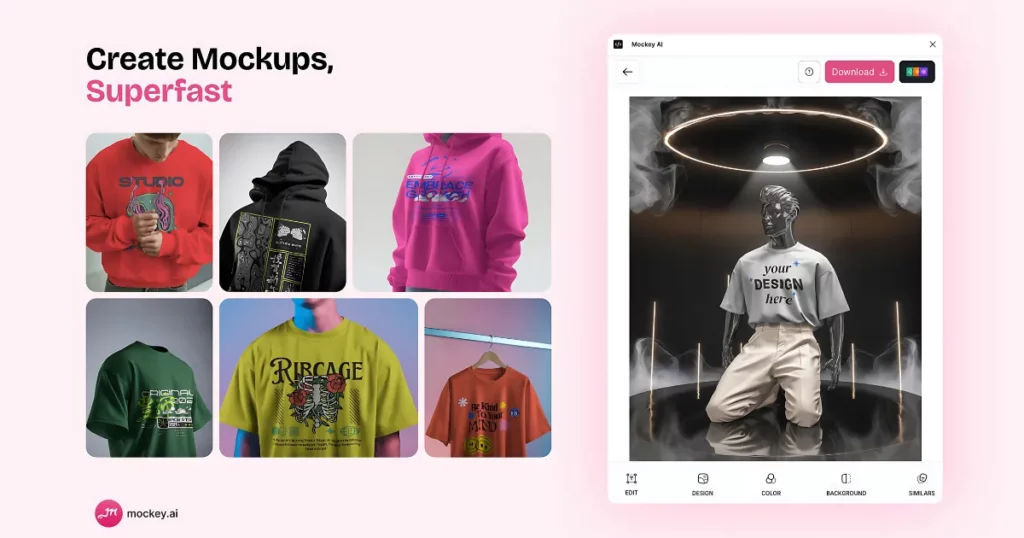
Use Mockey AI mockup generator, the best Figma plugin for mockups that turn your Figma designs into realistic product mockups with one click!

Choose from devices, clothing, packaging, and more—new mockups are added daily.
How to Use
- Install the Mockey AI plugin from Plugins & Widgets.
- Sign up after opening the plugin.
- Pick a category (T-shirts, jackets, notebooks, etc.).
- Upload your design (logo, artwork, etc.). AI creates mockups instantly.
- Customize colors, backgrounds, and scenes. Remove backgrounds if needed.
- Preview & Download as PNG or JPG for marketing or presentations.
2. Artboard Studio
Access a huge library of high-quality mockups right inside Figma using the Artboard Studio Figma plugin. Choose from devices, packaging, clothing, and more. Turn your Figma designs into realistic mockups in one click. New mockups are added daily.
How to Use
- Log in or sign up to link your Figma and Artboard Studio accounts.
- Imported items are fully editable.
- Place your design in labeled frames and click Render.
- Resize while keeping the same shape.
- Subscribe for premium mockups.
- Use the top menu to search and filter items.
3. Mockuuups Studio
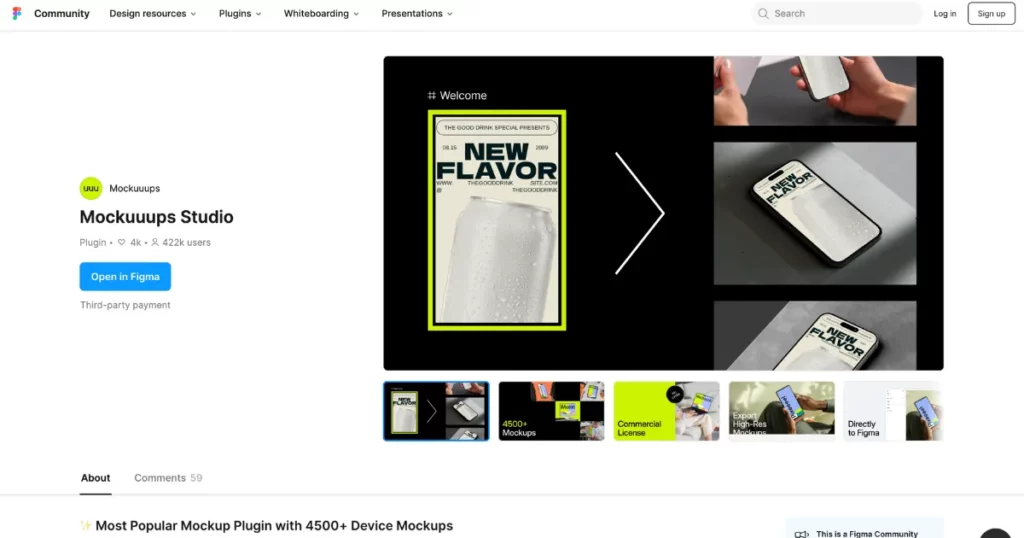
Mockuuups Studio is the best free mockup plugin for Figma where you can use 4500+ device mockups. Just pick a frame, and the plugin will place your design into thousands of mockups.

Use this Figma mockup plugin free option to access the full mockup library (no credit card needed), preview and export mockups for websites, portfolios, or case studies—no restrictions!
Get unlimited exports and a commercial license. Cancel anytime!
How to Use
- To use the Mockuuups Studio Figma plugin, open Figma and go to the Plugins menu.
- Search for Mockuuups Studio under “Browse all plugins” and install it.
- To apply a mockup, select a frame in your Figma project and open Mockuuups Studio from the Plugins menu.
- Browse different mockups by filtering device types, orientation, and background options.
- Once you find a mockup you like, click on it and export it as a file or place it directly into your design.
4. Angle Mockups
Angle Mockups helps designers make 3D mockups in Figma by tilting and adjusting perspectives. It offers various templates, including digital devices and printed materials.
Angle Mockups make it easy to create angled views, adding a cool look to flat designs.
How to Use
- Open Figma → Go to Community → Search “Angle Mockups” → Install.
- Create a new Figma file. Download mockups from Angle.sh. Add the mockup to your file.
- Click Frame → Pick a screen size (e.g., iPhone 13). Add a background (Fill → Image → Upload screenshot).
- Hold Command (Mac) / Ctrl (Windows) → Click the mockup screen.
- Look for the “Place Artboard Here” or “Screen” layer.
- Open Angle Mockups from Plugins. Pick the right frame from the Suggested/All tab. Set Pixel Density to 3x (best quality). Rotate/flip if needed → Click Apply.
- Set Pixel Density to 3x. Scale mockup to 2000+ px width (max 4096 px). Zoom in to check quality.
5. Clay Mockups 3D
Use Clay Mockups 3D to make mockups with 3D device models. Change the color, camera angle, and device type. Includes iPhone 11, Pixel 4, and MacBook Pro.
How to Use
- Open Clay Mockups 3D from the plugin menu.
- Pick a device model.
- Select a layer to display on the screen (best if it matches the screen size).
- Adjust the camera angle by dragging or setting exact degrees.
- Choose a device color (use presets or enter a hex code).
- Click “Save as Image” to add it to Figma.
- To edit later, select the layer and click “Edit Mockup” in the plugin menu.
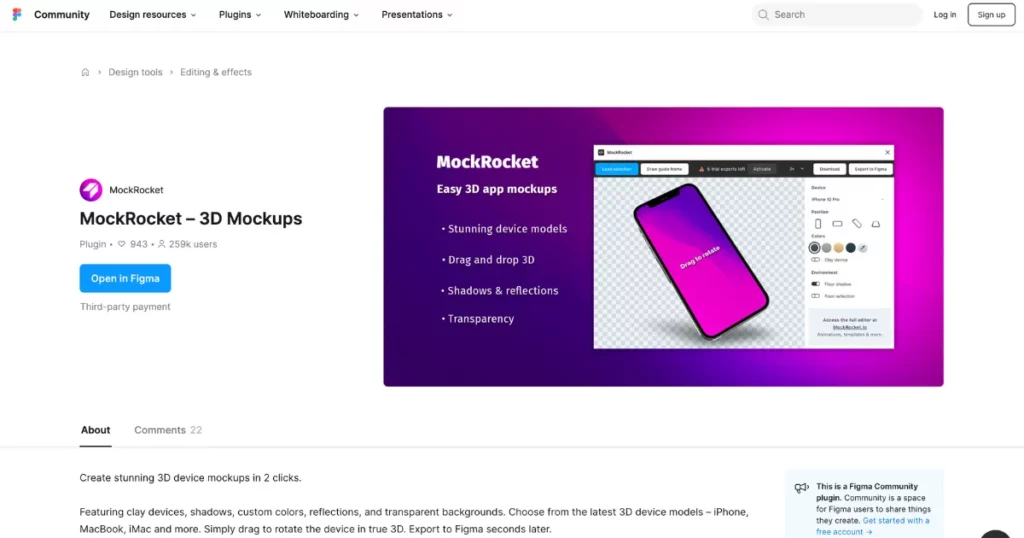
6. MockRocket
MockRocket is a Figma plugin made for 3D mockups. It helps you create realistic designs with custom lighting, depth, and reflections.

Its powerful rendering makes it a great choice for designers who need top-notch 3D mockups for promotions or product launches.
How to Use
- Open the plugin from the menu.
- Pick a device.
- Select a frame in Figma or use “Draw guide frame.” Resize your design to fit.
- Click “Load selection” to add the frame.
- Drag to rotate in 3D or pick a preset angle.
- Adjust shadows, reflections, colors, or clay mode.
- Click “Export to Figma” (1x–4x) or “Download” to save.
7. Snapshot
Snapshot lets designers see live previews of their work on different devices, like phones and computers. It updates in real-time, so designers can quickly show changes to others, making it easier to get feedback.
How to Use
- Pick a Source Layer (any layer).
- Pick a Destination Layer (must have four points: Frame, Rectangle, or Vector).
- Click Run Snapshot!
- Preview, flip, or rotate as needed.
- Click Apply!
8. iMockup
iMockup has easy-to-use templates designed for iPhones and iPads, helping you create clean and professional mockups. It uses real Apple device designs, so your mockups look natural when shown to clients and stakeholders.
How to Use
- Install & Open the plugin.
- Pick a Device (e.g., iPhone 15 Pro Max, Pixel 8 Pro).
- Adjust the angle, color, and shadows, and add your screenshot.
- Export as a 4K transparent PNG.
- Resize or rotate as needed.
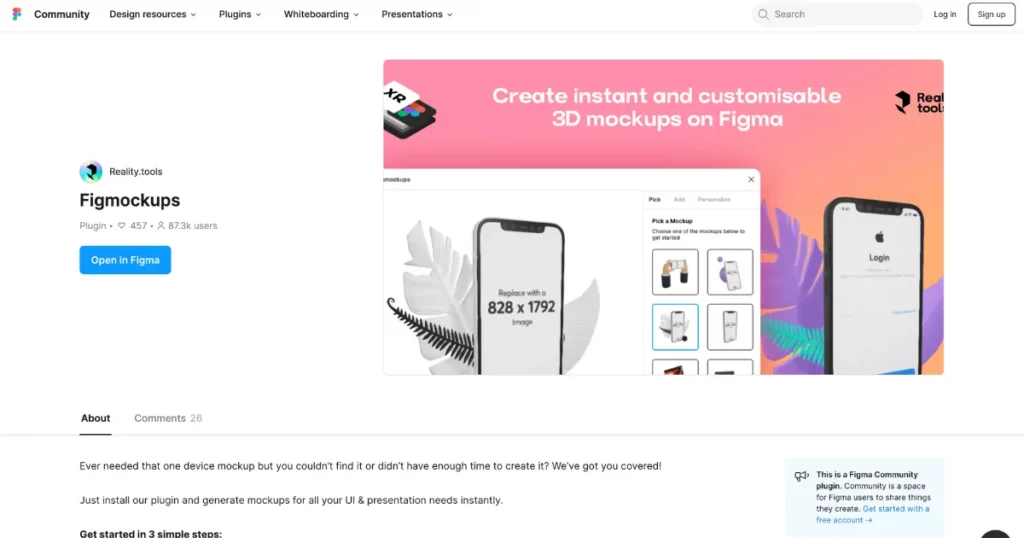
9. Figmockups
Figmockups is a mockup plugin that lets you create realistic device and scene previews for the mobile and web.

You can customize every part of the scene to make your design look more real and engaging. It’s great for making professional, story-driven mockups.
How to Use
- Open our plugin.
- Choose a 3D mockup from our catalog.
- Pick a frame and click export.
10. Easy Mockup
Easy Mockup is a quick and easy tool for making device mockups in Figma. It’s great for designers who need mockups fast. With a simple interface, it helps you create product mockups quickly, making it perfect for project presentations.
How to Use
- Upload the device image where you like to place the mockup.
- Use the pen tool to draw a rectangle on your screen.
- Select this rectangle as the mockup area.
- Choose a source image—this can be a frame, an image from your Figma file, or a new upload.
- Click “Transform” to apply the mockup.
Conclusion
The best Figma mockup plugin helps designers turn their ideas into visuals quickly and easily.
From basic mockup generators to detailed 3D mockup generators, these plugins are must-have tools for any designer.
Make sure to use the best Figma plugins for mockups create better presentations, work faster, and make designs that look great and work well.
FAQs
What plugins do you use for creating mockups?
Mockey AI is a popular and one of the best Figma plugins for mockups with 5,000+ free templates. It lets you create high-quality mockups fast with just one click. You can customize designs easily and choose from different categories like clothing, tech, and prints. Plus, you get unlimited downloads without watermarks and AI tools to make your mockups look professional.
What is the name of the mockup plugin in Figma?
The best free mockup plugin for Figma is called Mockey AI. It gives you over 5,000 free templates to make and customize mockups for clothes, packaging, tech, and more.
What is the best tool for mockups?
If you need the best mockup tool, it should have free templates, customization options, and AI features, and let you download it in PNG format. Mockey AI is the only one that gives you all of this.
What are some of the best Figma plugins?
Mockey AI is the best mockup plugin for Figma that offers over 5,000 free mockup templates. It helps users create high-quality, customizable mockups easily. With features like one-click downloads and a wide range of categories, Mockey AI simplifies the design process, making it essential for designers in 2025.
Related Reading: