Do you know who is responsible for creating the landing page mockup? Let’s talk about something really cool – landing page mockups! You know those eye-catching designs you see on websites that make you want to click that “buy now” button?
Yeah, those. Landing page mockups are super important in website design, and we are excited to explore who is responsible for creating them.
Table of Contents

First, let’s dive into the different roles and responsibilities of creating a landing page mockup. There are graphic designers, web designers, UX/UI designers, and even product managers or marketing teams who might take on this task.
It’s fascinating to see how different skill sets come together to create a stunning mockup.
Importance of Landing Page Mockups in Website Design
Of course, there are also important factors to consider when designing a landing page mockup, such as the target audience, brand identity, website goals, and visual hierarchy.
And let’s not forget about the tools – there are some amazing options out there, like Unbounce, Leadpages, ClickFunnels, Instapage, and HubSpot to help bring those mockups to life.

But it’s not just about the tools – there are best practices to follow as well, like designing for the user, consistency with branding, simplicity and clarity, and the use of images and typography.
All of these elements work together to create a landing page mockup that is not only beautiful but effective at driving conversions and achieving website goals.
I wish to learn more about landing page mockups, and the fascinating field of website design excites you as much as it does me. Let’s dive in and explore who is responsible for creating the landing page mockup!
Roles and Responsibilities in Landing Page Mockup Creation
Now let’s talk about who is responsible for creating the landing page mockup. The answer is designers. We’ve got some seriously talented professionals on the team, including graphic designers, web designers, UX/UI designers, and even product managers or marketing teams.
Each of these roles brings their own unique skills and perspectives to the table, making the final product even better!
1. Graphic Designers
First up, we have graphic designers. These creative geniuses are all about making the visual aspects of the landing page pop, from the colour scheme to the typography.

They are masters at making sure everything looks polished and professional.
2. Web Designers
Next, we have web designers. These tech-savvy experts understand the ins and outs of creating a functional and aesthetically pleasing website.

They work hard to ensure that the landing page not only looks great but also functions smoothly.
3. UX/UI Designers
Then we have UX/UI designers. These folks are all about creating the best user experience possible.

They focus on how the landing page feels to the user, making sure it’s intuitive and easy to navigate. UX/UI designers are the unsung heroes of website design!
4. Product Managers
Last but not least, we have product managers or marketing teams. They bring a deep understanding of the target audience and the goals of the landing page.

They’re the ones who know what messaging will resonate with the user and what call-to-actions will drive conversions.
It’s incredible to see how all these different roles come together to create a landing page mockup that is both visually stunning and highly effective. The creativity, skill, and expertise that goes into this process is truly something to be celebrated!
Factors to Consider in Landing Page Mockup Creation
Creating a landing page mockup is about more than just making it look pretty. There are several crucial factors that must be considered to ensure that the landing page is both visually appealing and effective at achieving its goals.
1. Target Audience
First up, we have the target audience. Keeping in your mind who your audience is and what they want is key to designing a landing page that will resonate with them.

This means considering things like demographics, interests, and pain points. A landing page that speaks directly to its audience is more likely to convert visitors into customers.
2. Brand Identity
Next, we have brand identity. A landing page should be consistent with the overall brand identity of the website.

This means using the same colours, fonts, and design elements throughout the page. A consistent brand identity helps to build trust with the user and reinforces the brand’s messaging.
3. Website Goals
Another important factor to consider is website goals. What is the main intention of the landing page? Is it to drive sales, generate leads, or promote a new product?

The goals of the landing page should be clear and should guide the design process. This means using the right messaging, call-to-actions, and layout to achieve those goals.
4. Visual Hierarchy
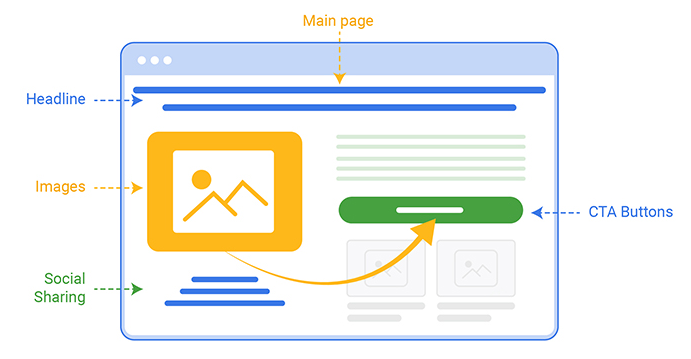
Last but not least, we have visual hierarchy. This refers to the way that information is presented on the landing page. The most important information should be given the most emphasis, using things like size, colour, and placement.

A landing page with a good visual hierarchy is easier to read and more likely to convert.
All of these factors work together to create a landing page mockup that is not only beautiful but effective at achieving its goals. It’s amazing to see how much thought and consideration go into the design process!
So we have covered who is responsible for creating the landing page mockup. Now it’s time to talk about the top 5 tools for making landing page mockups.
Top 5 Tools for Creating Landing Page Mockups
There are many tools available for creating landing pages, and the best one for you will depend on your specific needs and preferences. Here are some popular options:
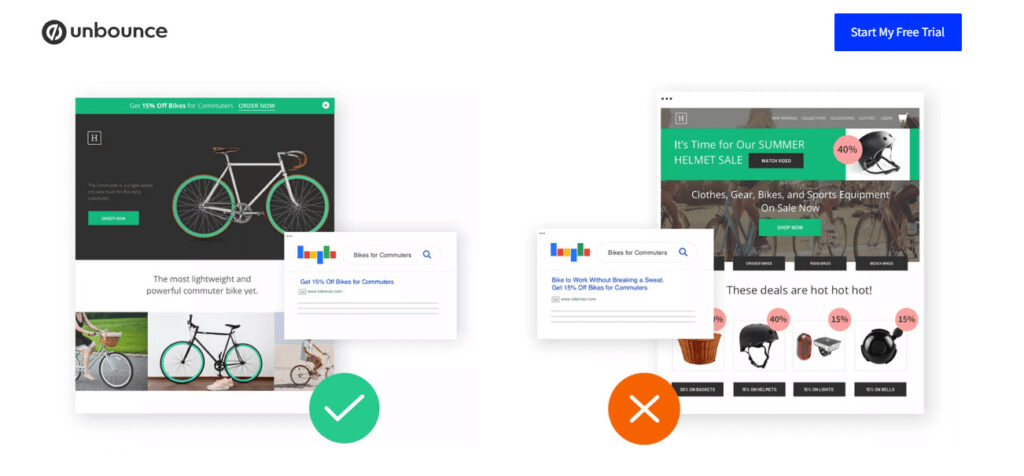
1. Unbounce

One of the tools that immediately springs to mind when thinking about landing page makers is probably Unbounce.
Even though it has some cutting-edge features, it might not be the best option because it takes time to utilize all of its possibilities completely, has become quite outdated, and now penalizes users for achieving higher conversion rates.
| Pros | Cons |
| Replace text dynamically in SEM campaigns | just over 100 designs |
| ready-made AMP smartphone pages | No automatic synchronization of landing sites and Google Ads |
| creation of popup and sticky bars | If you receive conversions, you face penalties |
Price
- Accelerate costs $200 per month
- Scale monthly cost $300
Visit: Unbounce
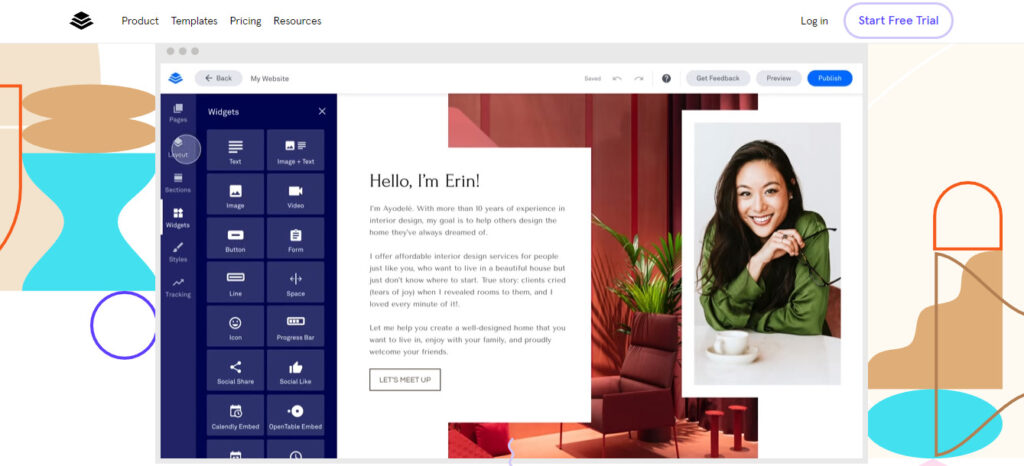
2. Leadpages

Say hello to Leadpages! This powerful website and landing page builder is a game-changer for anyone looking to create high-converting landing pages, pop-ups, and alert bars in record time.
As a small business website builder and conversion tool provider, the company focuses primarily on small businesses.
| Pros | Cons |
| 120+ designs that are mobile-friendly | Not every template is free |
| More than 40 standard integrations | minimal personalization and customization |
| unlimited clients and traffic | |
| Alerts popups and bars |
Price
- For Pro, $48 per month (3 websites)
- Advanced: $199/month
Visit: Leadpages
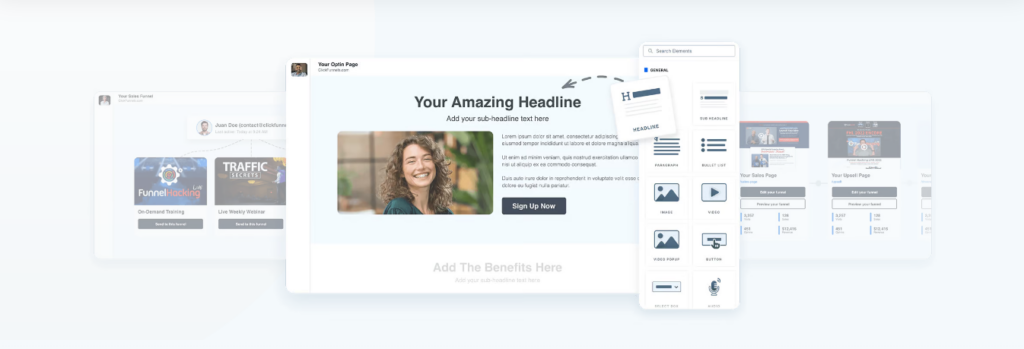
3. ClickFunnels

ClickFunnels is a marketing funnel software that does it all. Users can use it to create cross-selling, upselling, and downselling landing pages. You receive ready-made landing page channels and sales-focused elements that are absent from competitor landing page solutions.
You can easily and efficiently make lead generation forms, generate opt-in pages, and various sale pages. Clickfunnels offers a plethora of analytics tools that enable you to closely monitor the conversion rates and gain valuable insights from the data.
| Pros | Cons |
| Monitoring sales dashboard | There are less expensive options |
| Events for both free and paid guidance from seasoned marketers | There are fewer customization choices |
| Particularly focused on lead generation, lead nurturing, and lead closure |
Price
Free trial for 14 days. $147/month for a basic package that allows for one website.
Visit: Clickfunnels
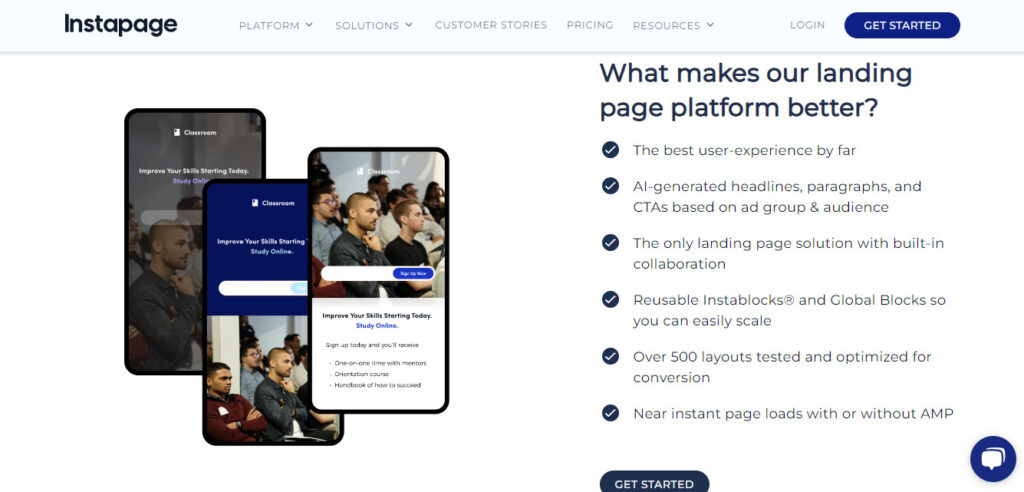
4. Instapage

The finest landing page generator in the world, in my opinion, is Instapage. Let me tell you why. You can quickly build landing pages that are optimized for mobile devices and look professional using the easy drag-and-drop feature. WordPress allows you to build up the landing pages and completely customize every block.
The excellent user experience that Instapage’s landing pages provide and that it has built-in collaboration features are what really set it apart. It also allows you to import previously created landing page assets, which is a useful tool. This also aids in speed optimization.
| Pros | Cons |
| More than 500 layouts | For small businesses, it’s too expensive |
| Form maker and customizable elements | Customer support should be improved |
Price
Paid pricing begins at $299 per month after the trial period (14 days)
Visit: Instapage
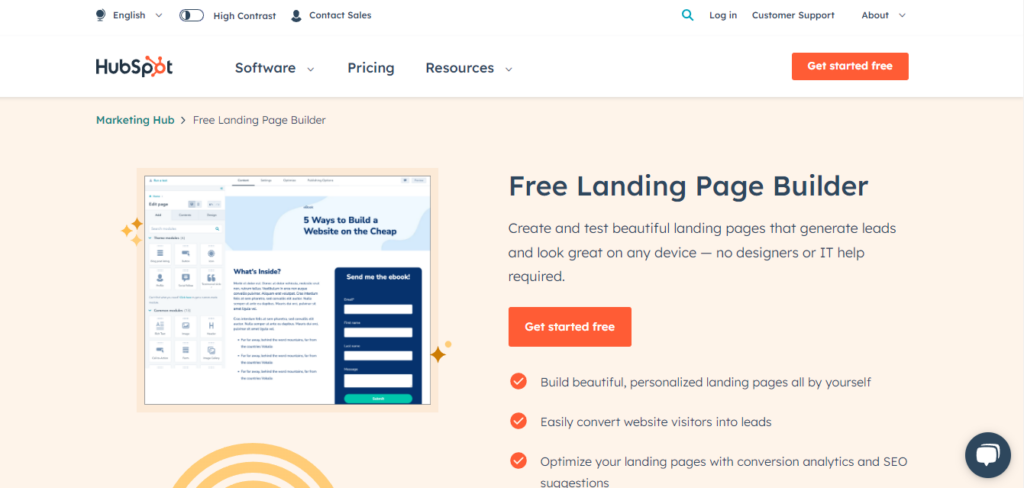
5. HubSpot

One of the key elements of HubSpot’s website is its landing page mockups, which are interactive tools that allow users to design and preview landing pages before creating them.
This feature is especially helpful for marketers and business owners who may not have design experience, as it enables them to visualize and refine their landing page ideas without the need for a graphic designer.
| Pros | Cons |
| Integrates well with point solutions | Too many options to be a reliable landing page tool |
| Integrates directly with other Hubspot tools | Features for mobile customization are limited |
| Pages with live chat & bots |
No other HubSpot alternatives can match it in terms of features and interface.
Price
Monthly Starter Price: $40
Professional Starter Price: $800
Enterprise Starter price: $3,200
Visit: HubSpot
Best Practices for Landing Page Mockup Creation
Creating a landing page mockup is a complex process, but there are some best practices that can help you to create a design that is both visually appealing and effective at achieving its goals.
1. Design for the User
When designing a landing page, it’s important to put yourself in the user’s shoes. Consider what they are looking for and what they want to achieve on the page.

Make sure that the design is user-friendly and easy to navigate, with a clear path to conversion.
2. Consistency With Branding
A landing page should be consistent with the overall branding of the website.

This means using the same colour scheme, typography, and design elements throughout the page. A consistent brand identity helps to build trust with the user and reinforces the brand’s messaging.
3. Simplicity and Clarity
Landing pages are often more effective when they are simple. A crowded and confusing design can be very off-putting to users.

Instead, concentrate on creating a clear, basic layout that is simple to study and understand. Use clear and concise messaging and make sure that the call-to-actions are prominent and easy to find.
4. Use of Images and Typography
The use of images and typography can greatly impact the effectiveness of a landing page.

Make sure that the images are high-quality and relevant to the messaging of the page. Also, ensure that your typography is easy to read and complements the overall design.
Summarize
To summarize, we have covered who is responsible for creating the landing page mockup. It’s important to involve graphic designers, web designers, UX/UI designers, and product managers/marketing teams in the landing page creation process.
It cannot be overstated how important landing page mockups are for the success of a website. A well-designed landing page can significantly increase conversions, sales, and customer engagement. Creating a landing page mockup can be fun and rewarding with the right approach.
In terms of responsibility, it’s important to have clear communication and collaboration between all team members involved in the process. By doing this, it is made sure that everyone is working towards the same goals and that the final design is cohesive and effective.
FAQs
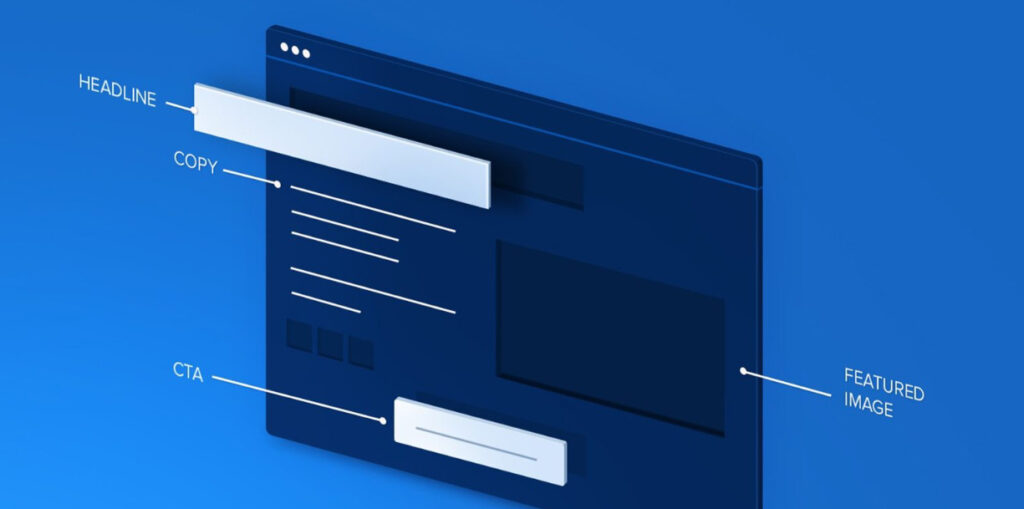
What is a landing page mockup?
A landing page mockup is a visual representation of a web page that helps designers and developers plan out the layout, content, and functionality of a webpage. It is essential because it helps to ensure that everyone involved in the project has a clear understanding of what the final product should look like.
Who is responsible for creating a landing page mockup?
Typically, a graphic designer or web designer is responsible for creating the landing page mockup. They collaborate closely with the project team to understand the goals and requirements of the landing page and create a design that meets those needs.
What skills should a landing page mockup designer have?
A landing page mockup designer should have a strong understanding of web design principles, graphic design, user experience, and branding.
A landing page mockup takes how long?
The time it takes to create a landing page mockup depends on the complexity of the project, the number of revisions required, and the designer’s experience. Typically, it takes anywhere from a few hours to a few days to create a landing page mockup.
What happens after the landing page mockup is created?
After the landing page mockup is created, it is presented to the project team for feedback and revisions. Once everyone is satisfied with the mockup, the designer will hand off the design files to the development team, who will use them to build the actual landing page.